Power BIでは、ビジュアルで特定のデータを選択すると、他のビジュアルにも選択したデータで動的にフィルターがかかり、データ分析にとても便利です。
この記事では、Power BIの「スライサー」と「フィルター」の機能と、使い方について解説します。
- スライサーとフィルターの違いと、使い方
- スライサーの設定変更や、ページ間での連動方法
- ビジュアル間の相互作用の設定方法
Youtube動画で見たい方は、こちらからどうぞ!
Power BIのスライサー、フィルターとは?
スライサーとは?
スライサーとは、表示するレポートに対してフィルター処理をかけられるビジュアルです。
例えばレポートを、日付やカテゴリーで絞りたいときなどに、スライサーが便利です。
フィルターとスライサーの違い
表示するレポートに対して、フィルター処理をかけるには、スライサーか、フィルター機能を使う必要があります。

スライサーとフィルターの違いを簡単に説明します。
スライサー
- ビジュアルの一つ
- レポート閲覧者が簡単に操作できる
フィルター
- レポート作成者が設定できる
- 複雑なフィルター設定ができる
大きな違いは、スライサーはビジュアルの一つであり、レポート閲覧者等がスライサーを使って自由にフィルターすることができます。
一方フィルターは、レポート作成者しか設定できませんが、スライサーよりも複雑なフィルター設定も可能です。
Power BIレポートを他の人と共有した際、レポートの閲覧者が、自分自身で日付やカテゴリーなどを絞りながらグラフを動かせるようにしたい場合、スライサーが便利です。
一方でレポートの閲覧者が、あまり触らないでよい条件設定をしたい場合(例えばあるページやビジュアルに常に今日のデータのみ表示したい場合等)は、 画面右のフィルター機能使うと良いと思います。
スライサー、フィルターの使い方
それではPower BIデスクトップで、スライサーとフィルターを使ってみましょう!
スライサーの使い方
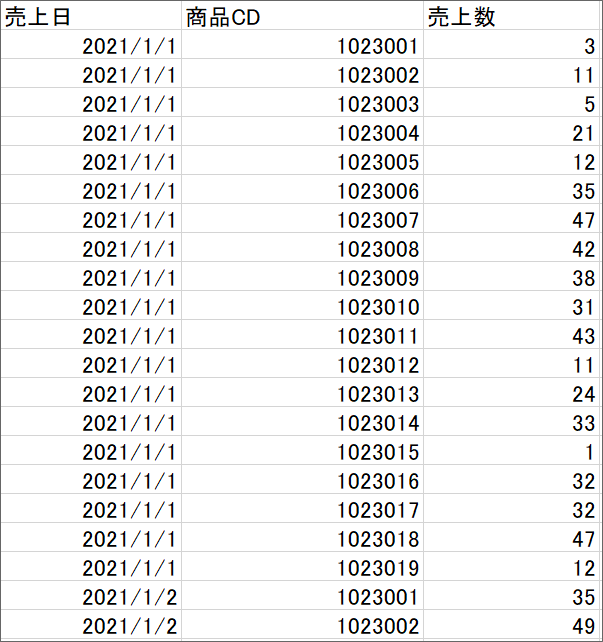
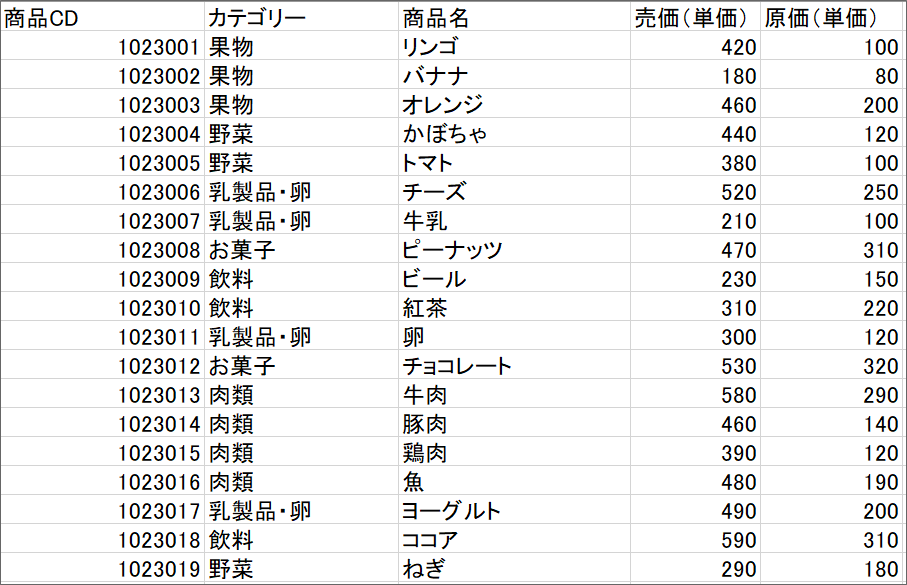
サンプルデータとして、簡単な2つのテーブルデータを用意しました。
SalesListは、日付ごとの商品の売上数を記録したテーブルになります。

ProductListは、商品ごとの原価や売価等の情報を持つテーブルになります。

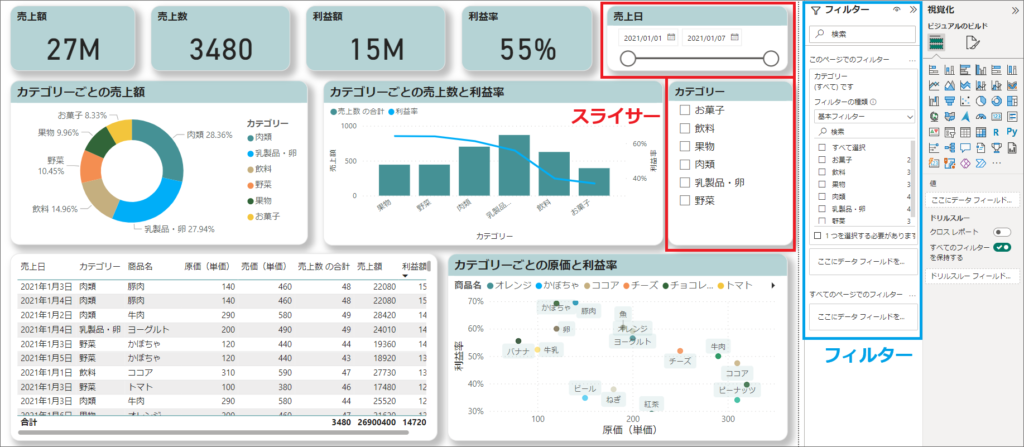
これら2つのテーブルを読込み、商品CD列でリレーションシップした後、簡単なレポートを作成しました。
Power BIの基本操作については、以下の記事も参考にしてください。

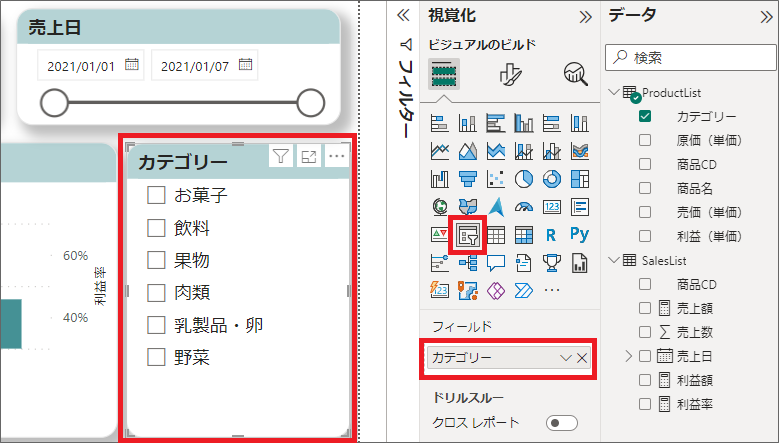
1.「視覚化」から「スライサー」を選び、フィールドに「ProductList」の「カテゴリー」を入れます。
これでスライサーが出来ました!

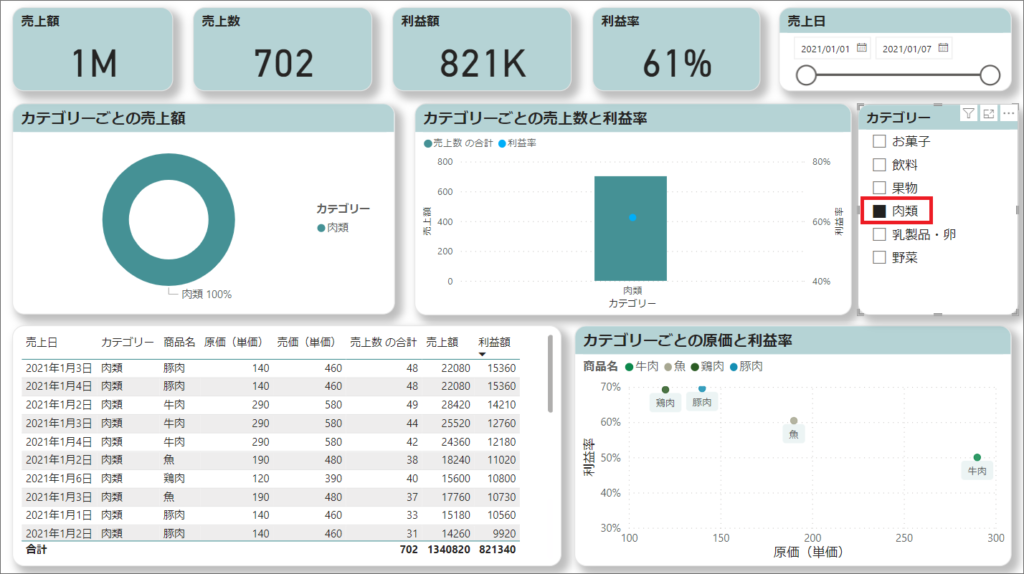
2.もう一つスライサーを作り、フィールドに「SalesList」の「売上日」を入れます。
3.例えば「カテゴリー」の「肉類」を選択すると、他のビジュアルに表示するデータを、肉類に絞ることができます。

スライサーの設定変更
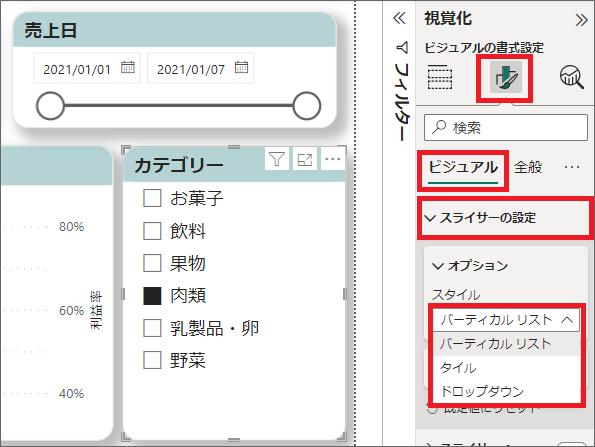
1.スライサーの設定を変える時は、スライサーを選択した状態で、「ビジュアルの書式設定」をクリックします。
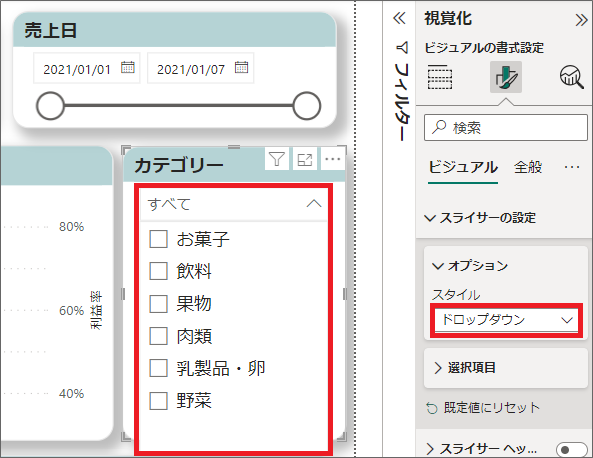
2.ビジュアル>スライサーの設定>オプションから、「スタイル」を変更することができます。

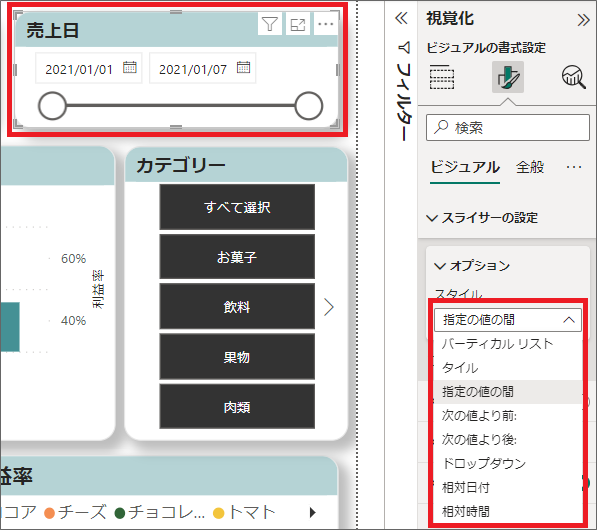
2.例えば日付のスライサーは、「パーティカルリスト」や「ドロップダウン」でも表示することができます。

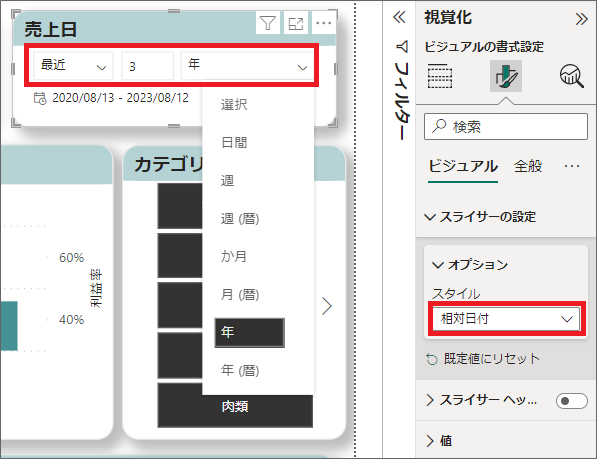
3.相対日付を選ぶと、最近の1ヶ月間、1日間等の指定もできます。

4.そのほかのスタイルでは、「ドロップダウン」形式や、

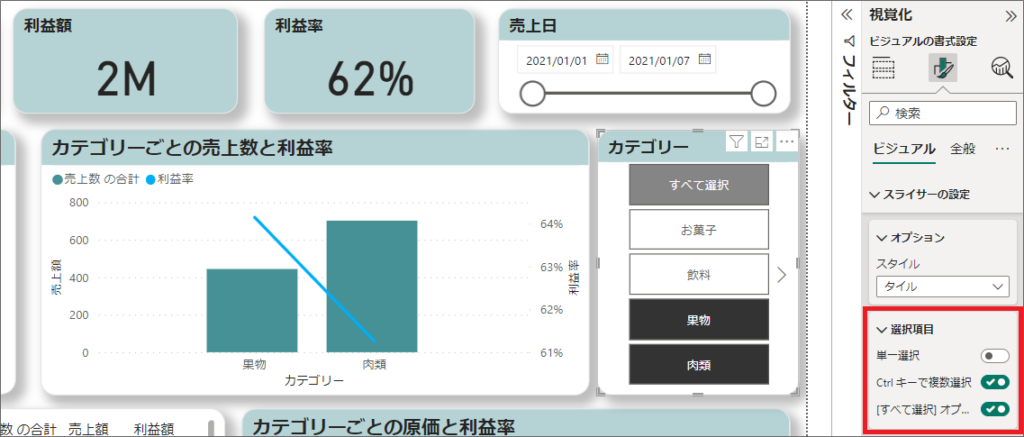
「タイル」形式等にもできます。

5.「選択項目」でCtrlキーで複数選択をできるようにしたり、「すべて選択」オプションを追加したりもできます。

「タイル」形式の表示は、リスポンシブデザインのため、スライサーのサイズに応じてタイルの大きさも変わります。

- リスポンシブデザインは、PCやタブレット、スマホなど、画面サイズに応じて変わるデザインのことです。
- 見た目はボタンのようになっていて、ユーザーが選択しやすいスタイルです。
フィルターの使い方
フィルターを使うと、スライサーでできない複雑な条件設定をすることができます。
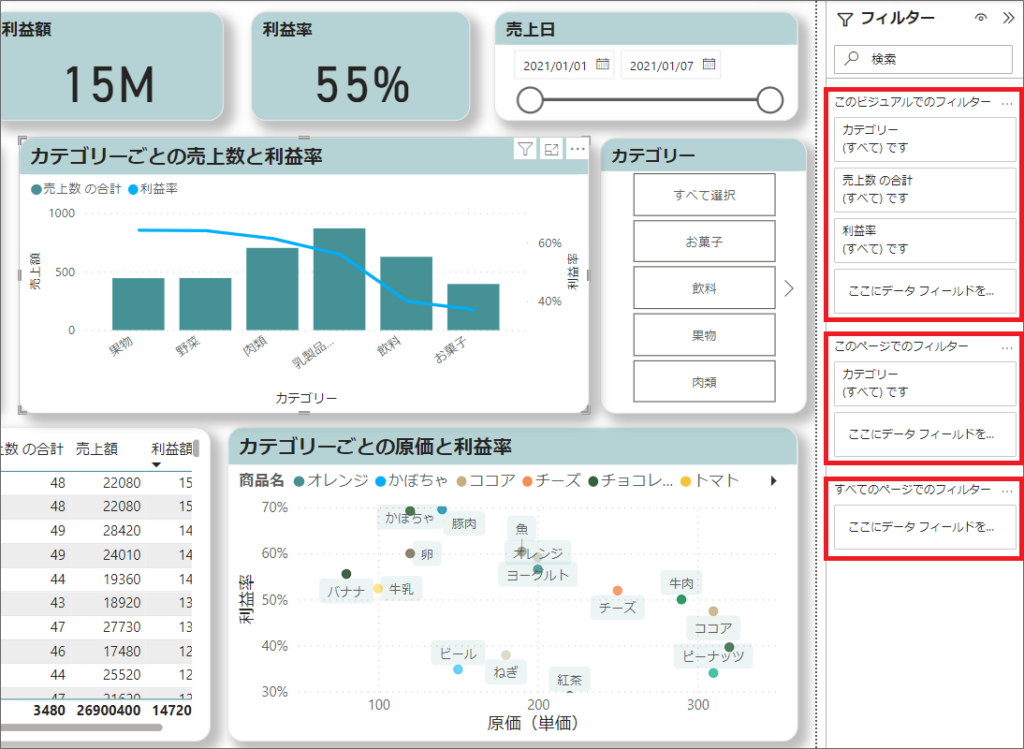
1.フィルターはPower BI画面右側の「フィルター」を展開すると設定できます。
※フィルターの設定は、「ビジュアルごと」「ページごと」「全てのページに対して」可能です。

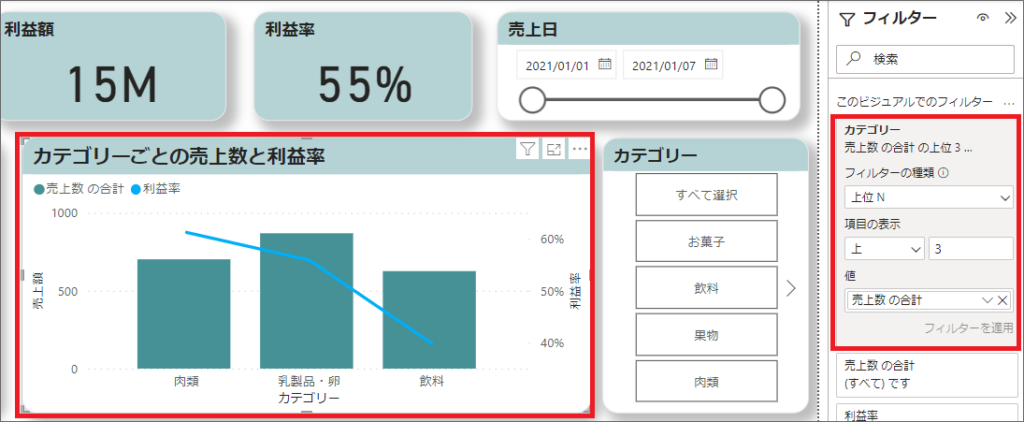
2.例えば「売上数上位3つのカテゴリー」を表示したい場合、「カテゴリー」の「上位N」フィルターで、「上3」の「売上数の合計」でフィルターできます。

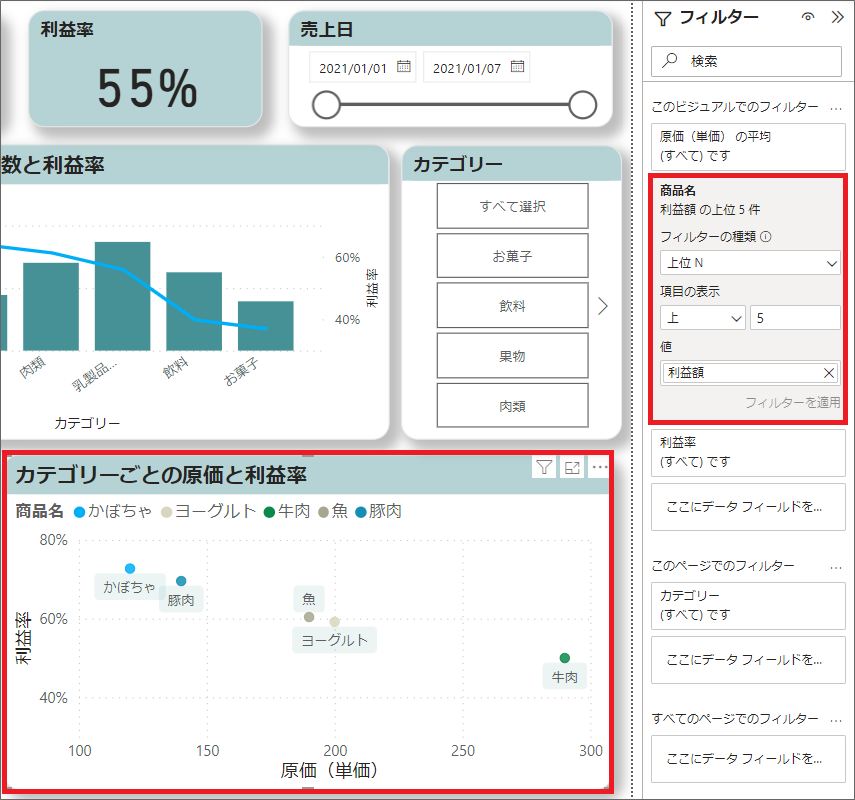
同様に「利益額が上位5つの商品」でフィルターをかけることもできます。

またレポート閲覧者全員にデフォルトで設定したいフィルターがある場合は、このフィルター設定を使いましょう。
ビジュアル間の相互作用の設定
スライサーやフィルターを使わなくても、ビジュアルの特定のデータ等を選択すると、他のビジュアルにも動的にフィルターがかかります。
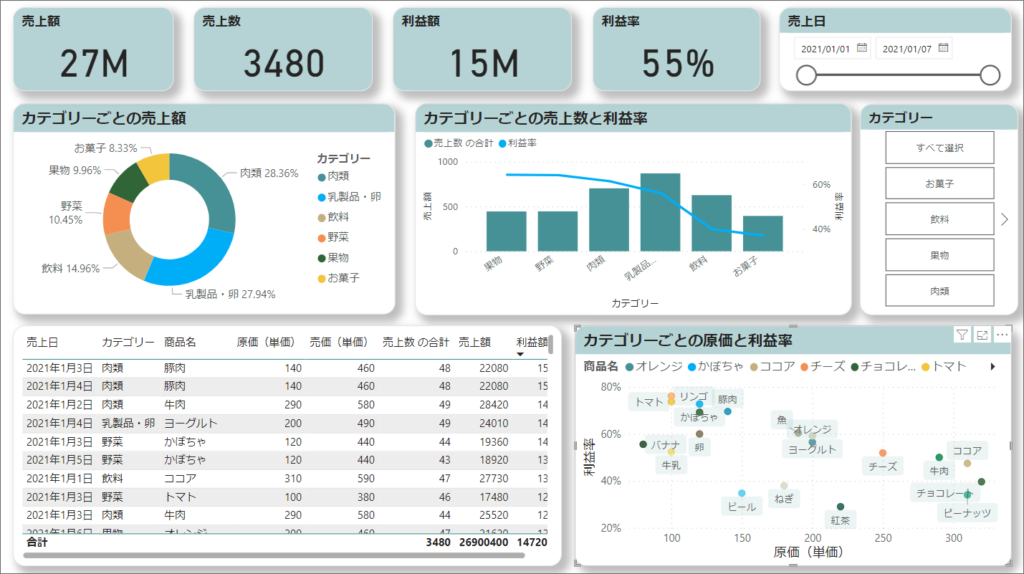
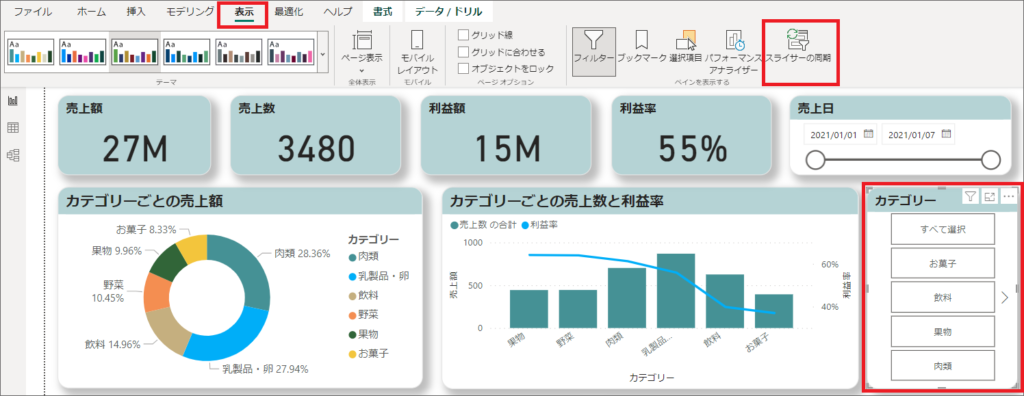
例えば以下のレポートで、「カテゴリーごとの売上数と利益率」のグラフの「肉類」を選択してみます。

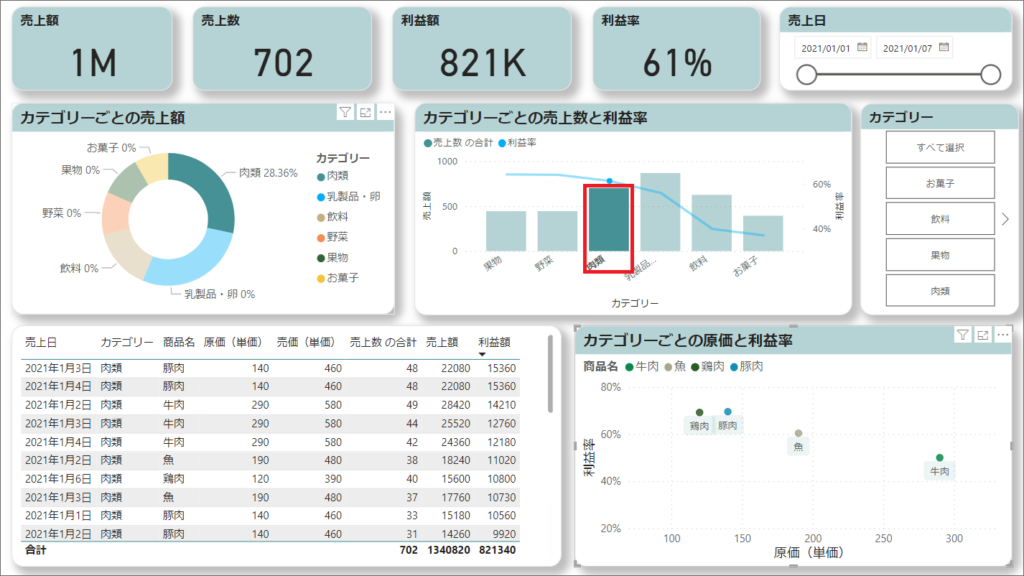
すると、カテゴリーの「肉類」にフォーカスが当たり、他のグラフや、表、カード等のビジュアルに表示されるデータも、「肉類」のみのデータに絞り込まれます。

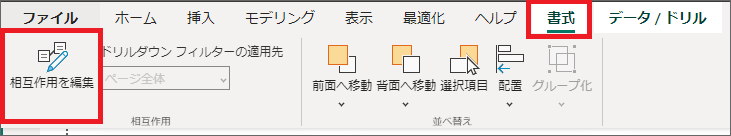
1.このビジュアル間の相互作用の設定を変えるには、ビジュアルを選択し、書式タブの相互作用を編集をクリックします。

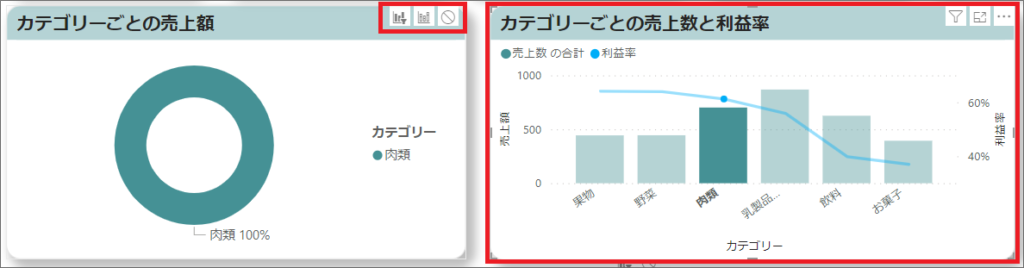
2.すると各ビジュアルの端に小さいアイコンが出てきます。
これらのアイコンで、選択しているビジュアルのデータを絞ったときに、どのような相互作用を与えるかを設定します。

- フィルター:選択したデータでフィルターをかける
- 強調:選択したデータを強調表示する
- なし:データを選択しても、フィルターや強調表示をしない
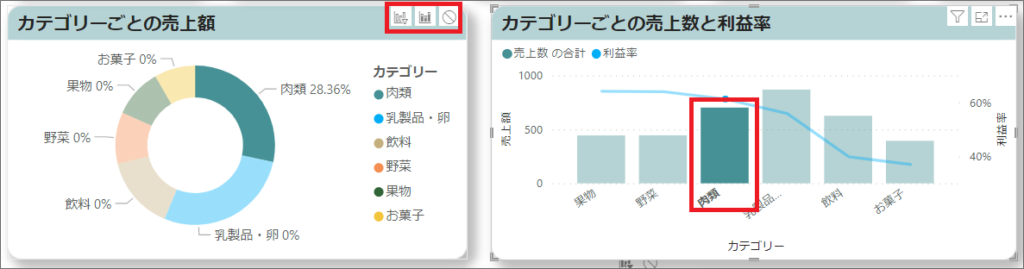
たとえば「強調」のアイコンを選択すると、右のグラフで「肉類」を選んだ際、「強調」設定にしたグラフでは、「肉類」が強調(濃く)表示されます。

3.設定が終わったらもう一度「書式」>「相互作用を編集」を選択し、設定モードを解除します。

このように各ビジュアル間の相互作業の設定変更ができました。
ページ間でのスライサーの連動方法
複数ページで同じスライサーを使いたい場合、ページ間でスライサーを連動させる設定も可能です。
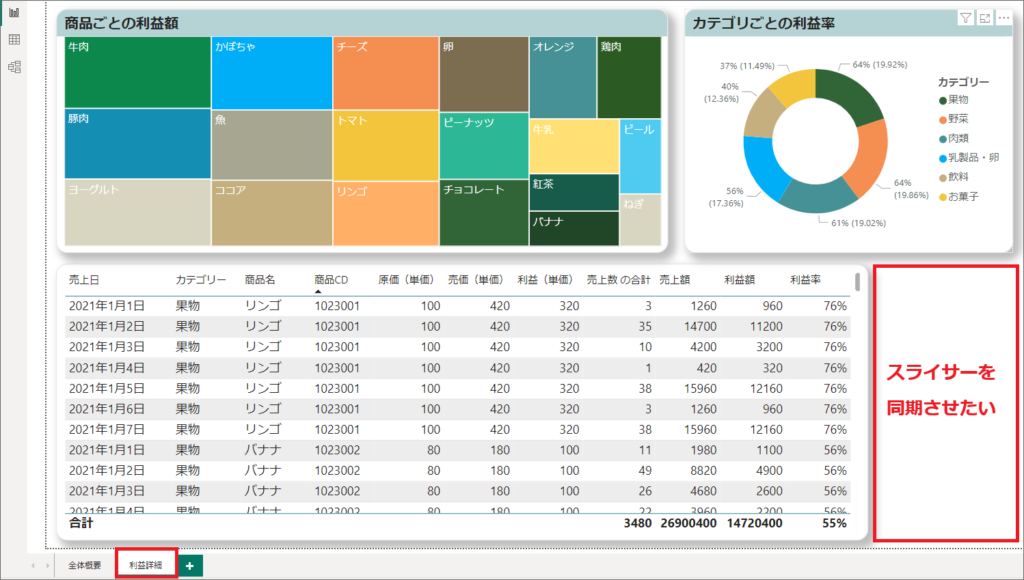
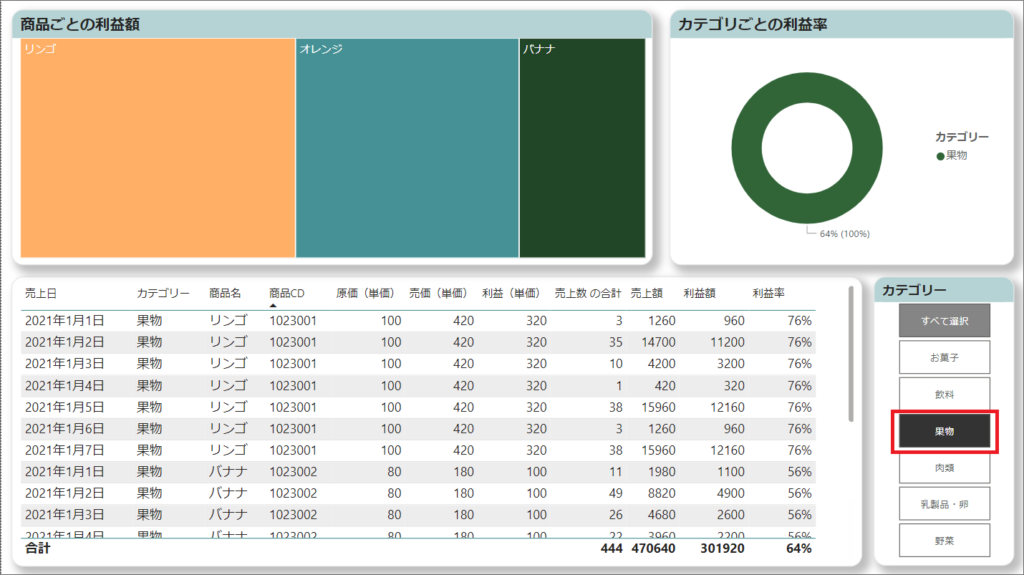
今回は試しに、別のページで以下のようなレポートを作成してみました。

最初のページにある「カテゴリー」のスライサーで条件を絞った時に、このページのレポートにも連動して欲しい場合があると思います。
1.その場合は「表示」>「スライサーの同期」を選択し、設定します。

2.同期したい「スライサー」のビジュアルを選択し、各ページへの動機設定をします。
右側の「目のマーク」が表示するページの設定で、左側の「同期マーク」がスライサーを連動させるかの設定になります。
今回は、2つのページで両方ともチェックを入れます。

3.設定を終えたら、再度「表示」>「スライサーの同期」を選択し、設定を完了します。
4.新しく作成したページで、試しにカテゴリーのスライサーで「果物」を選択します。

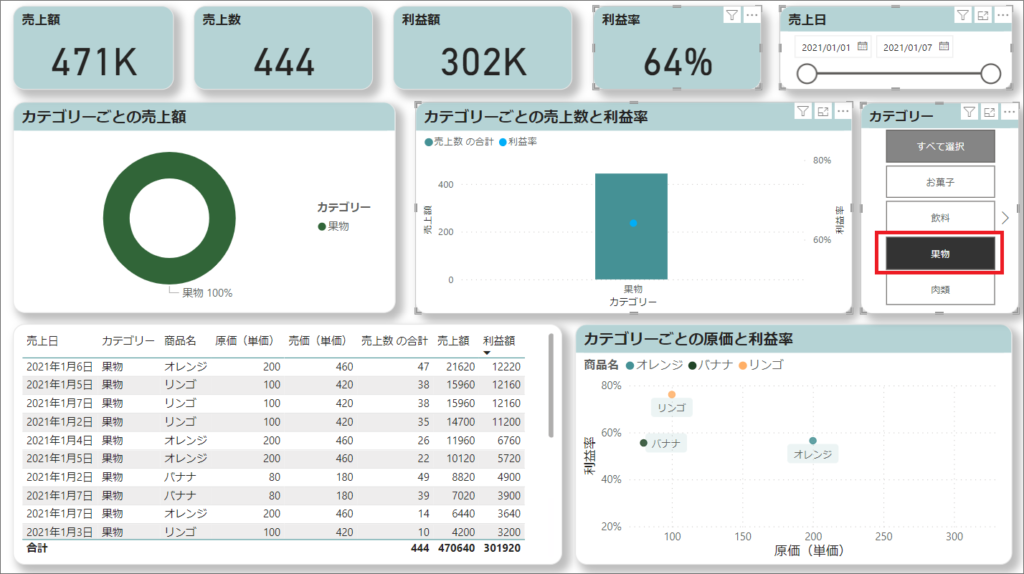
5.すると最初のページでもカテゴリーのスライサーで「果物」が選択され、そのほかのビジュアルも「果物」でフィルターがかかっています。

是非皆さんも使ってみてください!
最後に
この記事では、Power BIのスライサー、フィルターの使い方について解説しました。
表示するレポートに対して、フィルター処理をかけるには、スライサーか、フィルター機能を使う必要があります。
スライサーとフィルターの大きな違いは、スライサーはビジュアルの一つであり、レポート閲覧者等がスライサーを使って自由にフィルターすることができます。
また、ビジュアル間の相互作用の設定方法や、ページ間のスライサーの連動の設定方法についても紹介しました。












