早速、社内の問い合わせ管理アプリを作ってみたいけど、どこから手を付ければいいのですかな?
YouTube動画で見たいかたは、こちらからどうぞ!
Power Appsのキャンバスアプリで「家事管理アプリ」を作るための、一通りの実装方法については、以下の記事を参考にしてください。

サンプルアプリの作り方
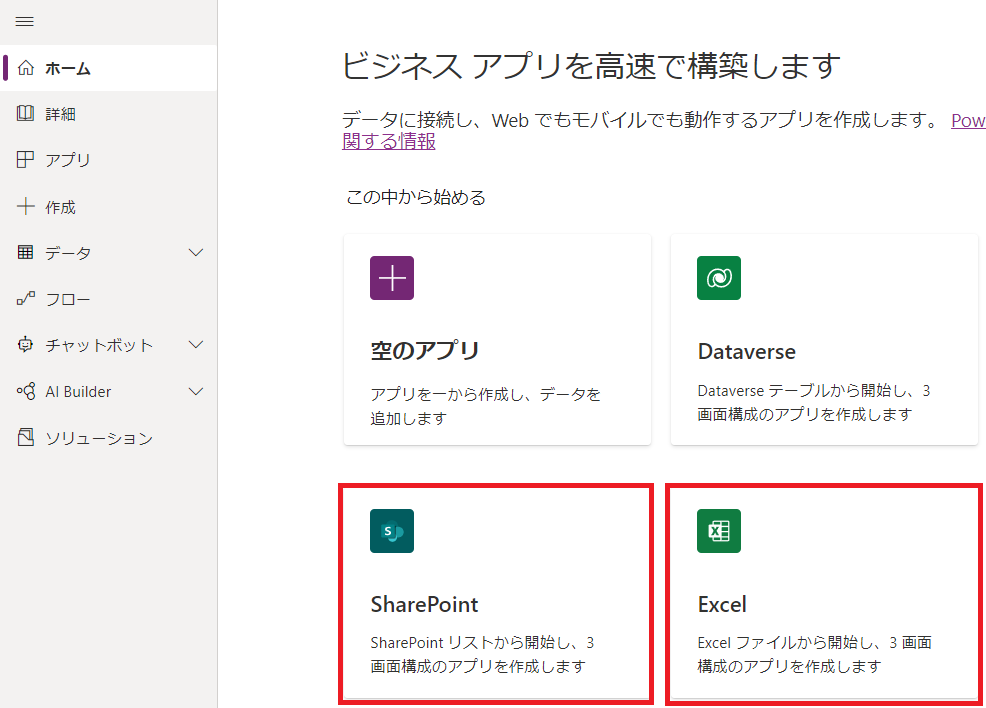
Power Appsでは、既に作成したExcelやSharePointリストをデータベースとして、自動でサンプルアプリを作ることができます。

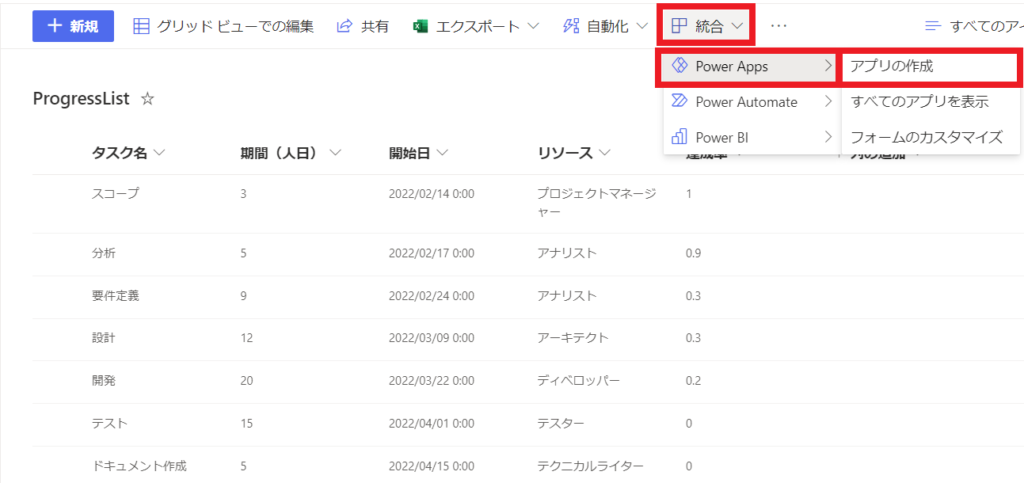
例えばSharePointリストからサンプルアプリを作る場合は、統合>Power Apps>アプリの作成から作成できます。
今回は、例として進捗管理のアプリを作ってみました。(データソースは自分で用意します)

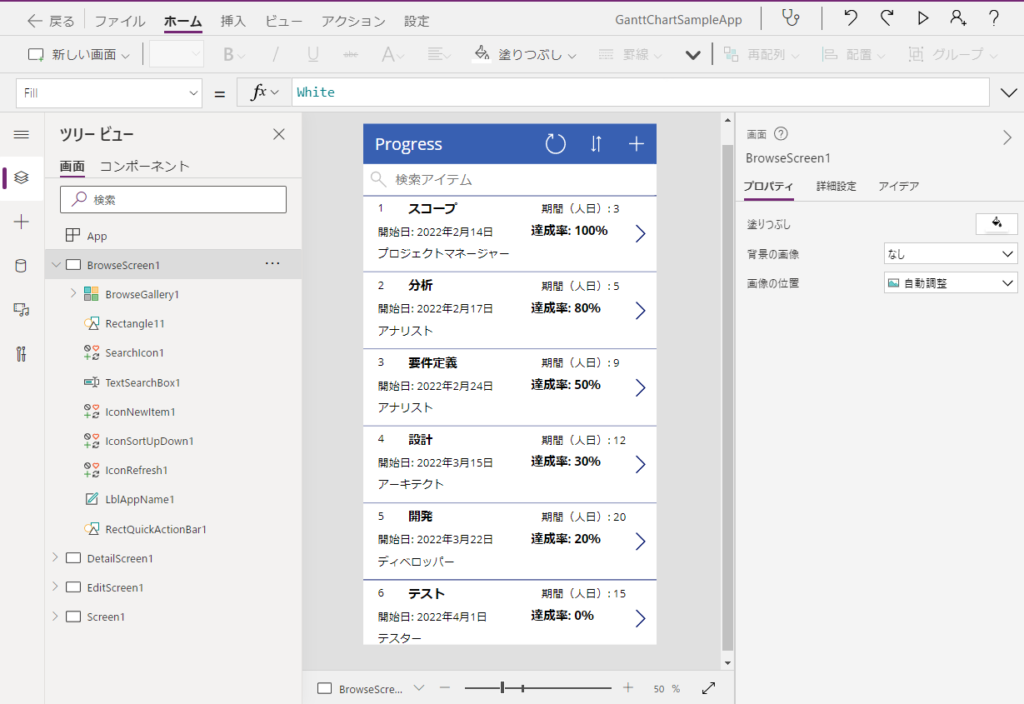
しばらく待つとPower Apps画面が開き、このようなサンプルアプリが自動で作成されます。

2023年~新しく、PCやモバイル等、色々な画面サイズに対応する「レスポンシブレイアウト」のPower Appsアプリも自動作成できるようになりました!
新しい自動作成アプリの操作方法、実装の解説については、以下の記事を参考にしてください。

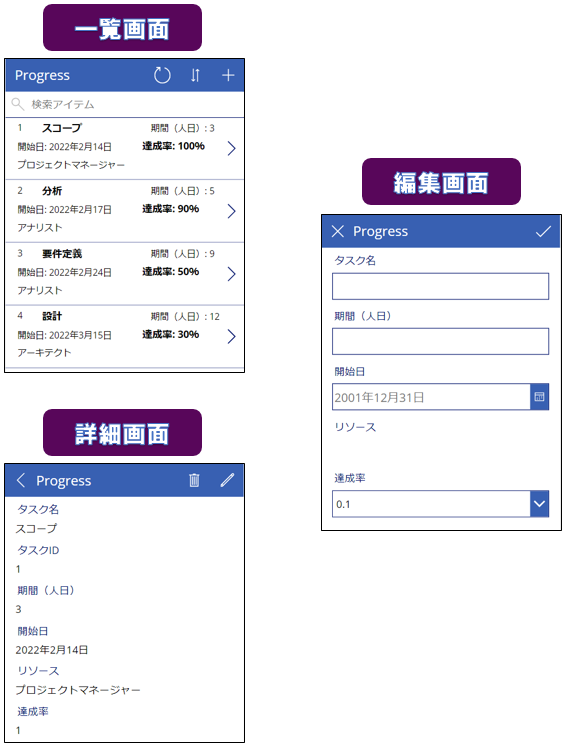
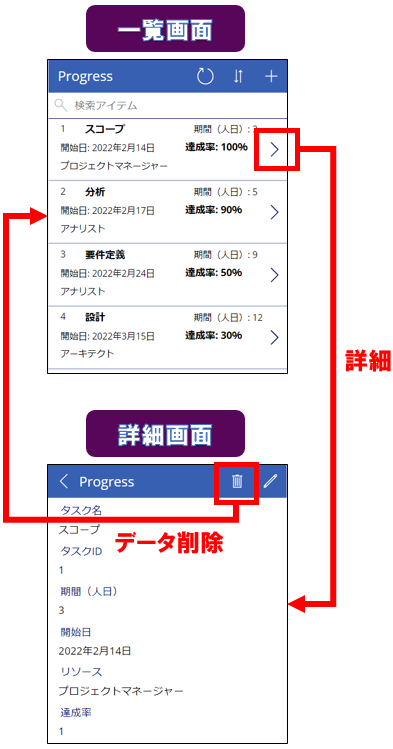
サンプルアプリの画面構成
サンプルアプリの画面構成は、以下の3つから成っています。
- 一覧画面:テーブルのデータ一覧を表示
- 詳細画面:一覧画面で選択した個別データの詳細を表示
- 編集画面:データの新規登録や更新をする

アプリの要件によって、登録画面と一覧画面が一緒だったり、一覧画面と詳細画面を一緒にしたり、登録画面が2画面に分かれてたり…と色々あると思う。
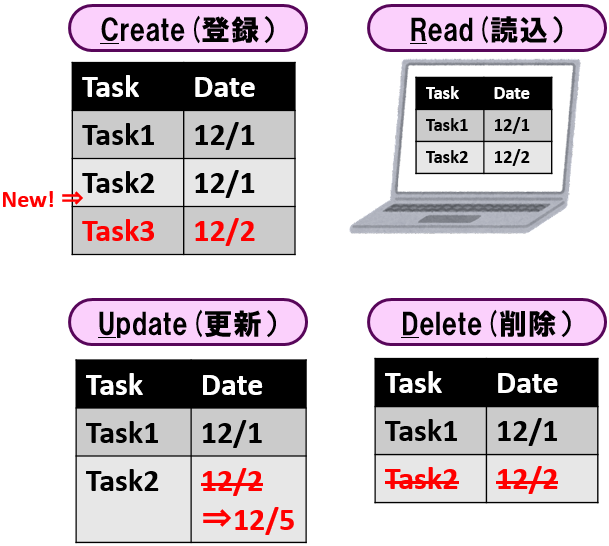
CRUD機能の実装方法
Power Appsで作るビジネスアプリは、データベースと、このCRUDと呼ばれるデータベース操作がメインのアプリだよ!

それでは、CRUD機能ごとの基本的なアプリ実装方法を解説していきます。
Create(登録)
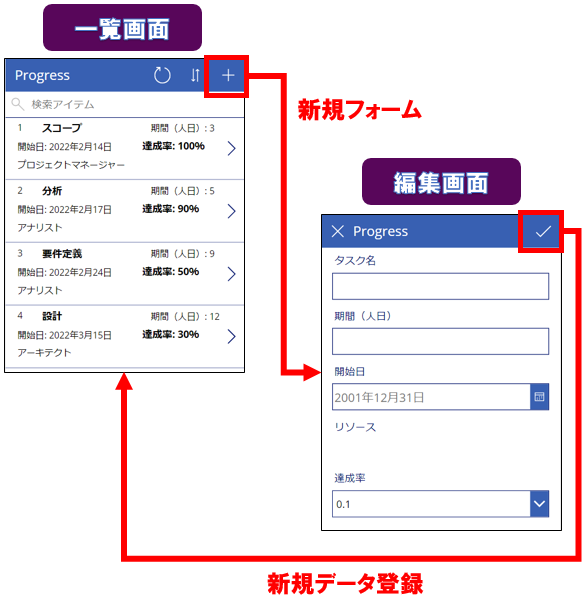
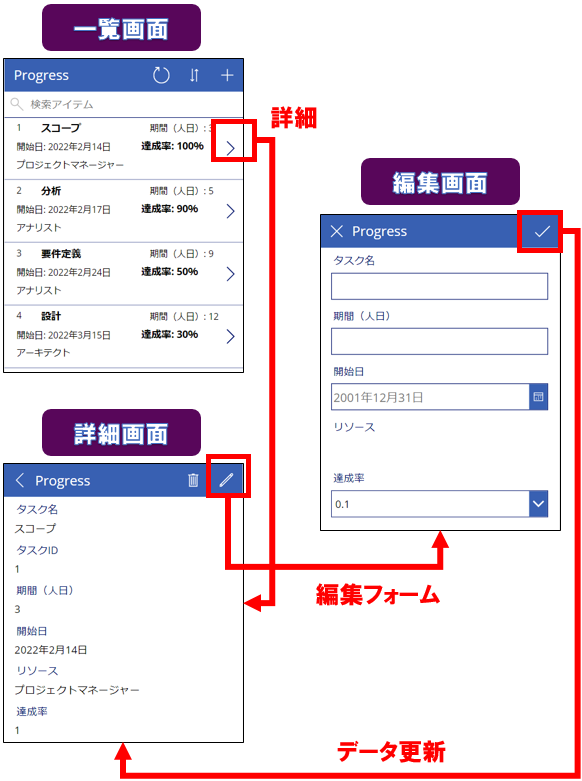
データベースへの登録は、以下のような画面の動きになります。

- 一覧画面で「+」アイコンをクリックし、編集画面に遷移
- 編集画面の「フォーム」にデータ入力し、「✓」アイコンをクリック
- データベースに新規データが登録され、一覧画面に遷移
PowerAppsの画面で実装方法を見てみます。
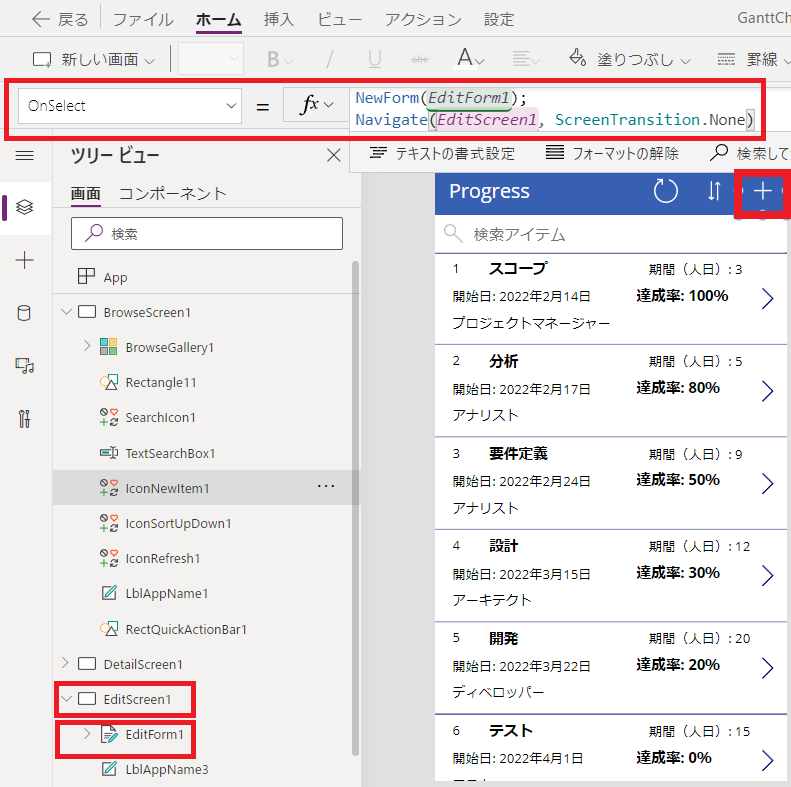
①一覧画面で「+」アイコンをクリックし、編集画面に遷移

コントロール:+(プラス)アイコン
プロパティ:OnSelect(コントロールクリック時)
関数式:NewForm(EditForm); Navigate(EditScreen)
NewForm、Navigate関数の使い方は以下の通りです。
NewForm関数
- 構文:NewForm(Formコントロール名)
- 動作:FormコントロールのモードがFormMode.Newに変更される
Navigate関数
- 構文:Navigate(表示する画面名 [, 切り替え(オプション)] )
- 動作:表示される画面のみを変更する
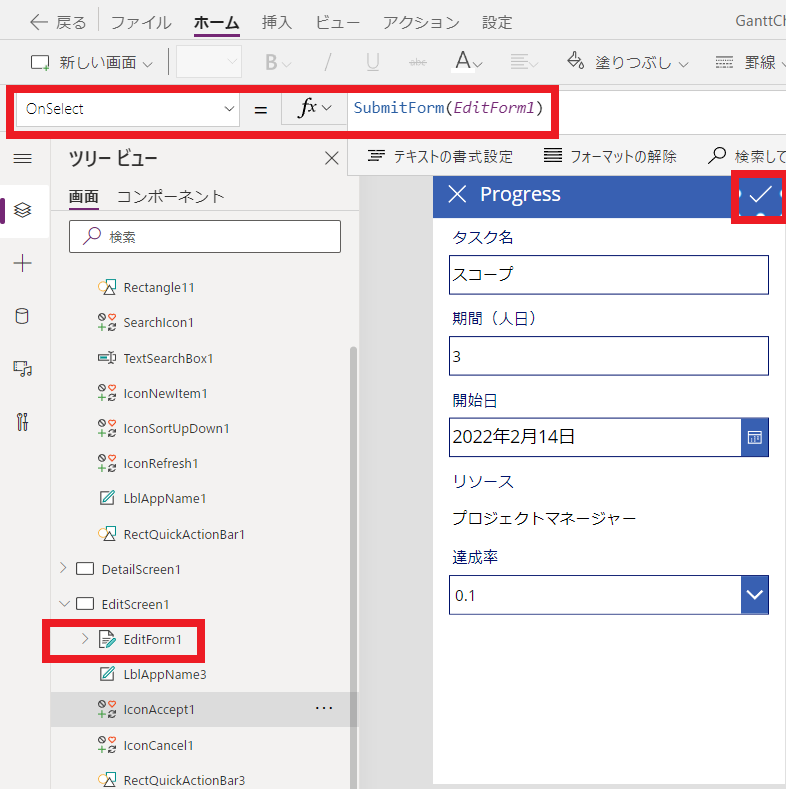
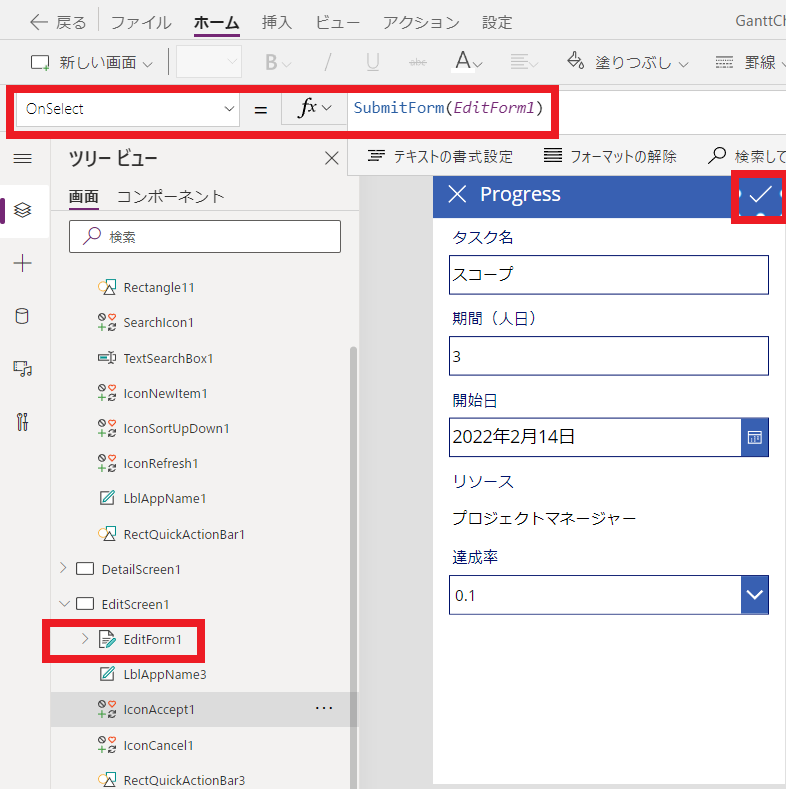
②編集画面の「フォーム」にデータ入力し、「✓」アイコンをクリック

コントロール:✓(チェック)アイコン
プロパティ:OnSelect(コントロールクリック時)
関数式:SubmitForm(EditForm)
SubmitForm関数の使い方は以下の通りです。
SubmitForm関数
- 構文:SubmitForm(Formコントロール名)
- 動作:Formコントロールに入力した値をデータソースに送信する
- 成功した場合:OnSuccessプロパティが実行され、FormMode.NewはFormMode.Editに変更される
- 失敗した場合:OnFailureプロパティが実行され、エラーが表示される
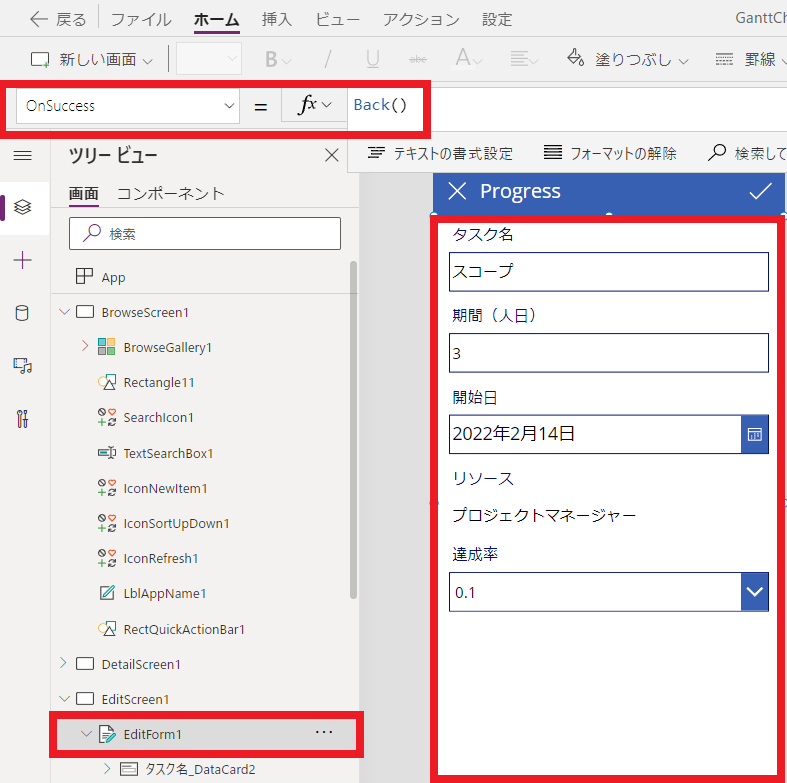
③データベースに新規データが登録され、一覧画面に遷移

コントロール:編集フォーム
プロパティ:OnSuccess(SubmitForm関数の実行成功時)
関数式:Back()
Back関数の使い方は以下の通りです。
- Back関数
- 構文:Back ( [切り替え(オプション)] )
- 動作:直前に表示された画面に戻る
Read(読込)
データベースの読込は、以下のような画面の表示になります。

- 一覧画面で「ギャラリー」コントロールで登録データ一覧を表示
- 一覧画面で個別データを選択すると、編集画面に遷移
- 一覧画面で選択した個別データの詳細を「フォーム(ディスプレイ)」コントロールで表示
PowerAppsの画面で実装方法を見てみます。
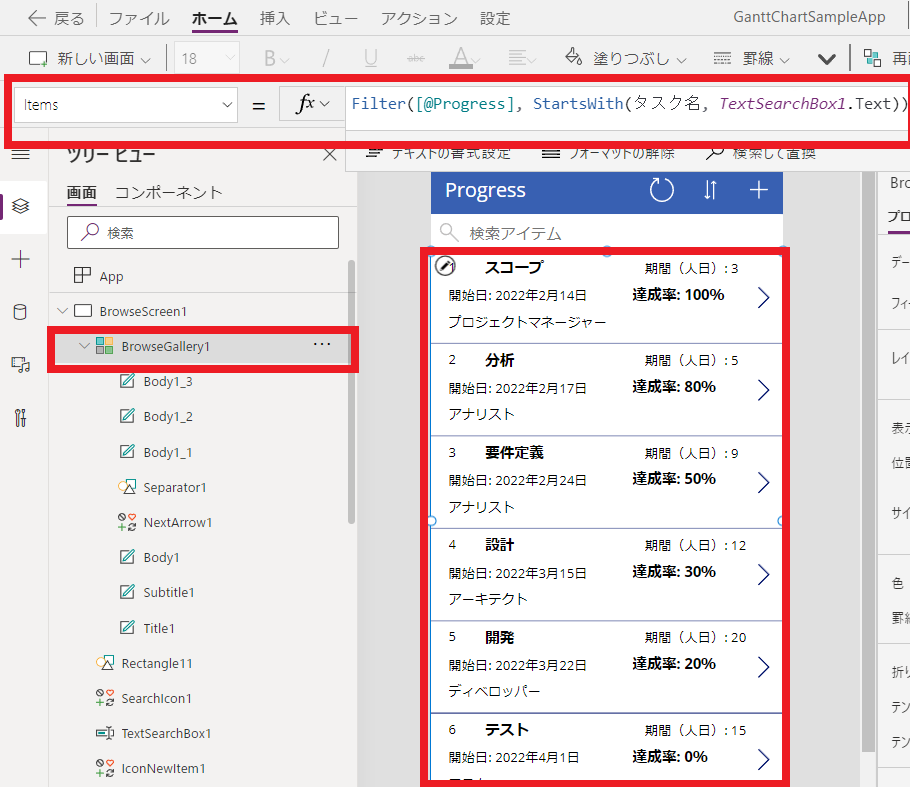
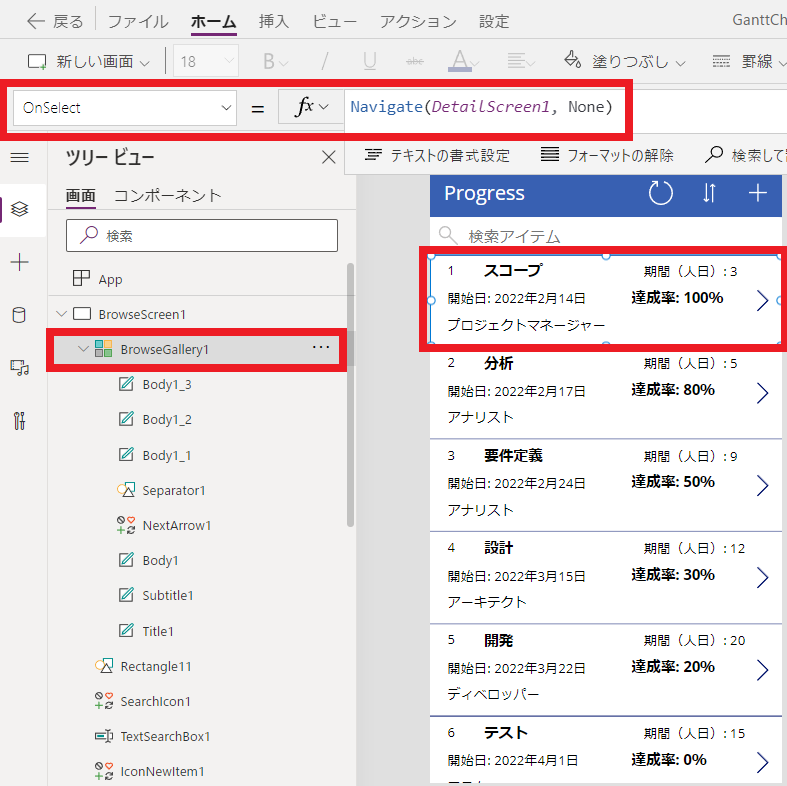
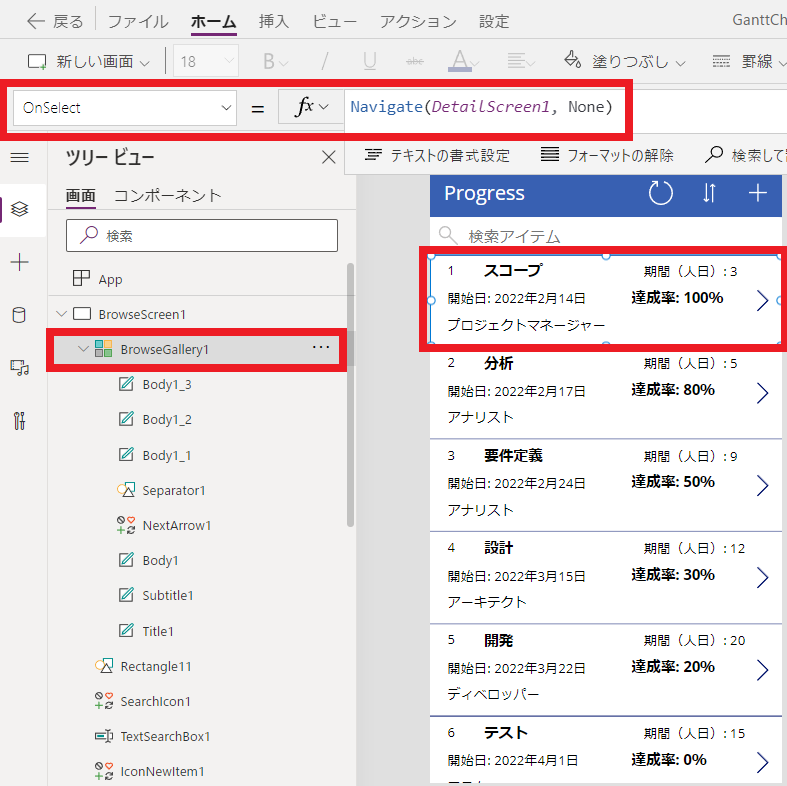
①一覧画面で「ギャラリー」コントロールで登録データ一覧を表示

コントロール:ギャラリー
プロパティ:Items
関数式:Filter(Progress, StartsWith(タスク名, TextSearchBox.Text))
Filter、StartsWith関数の使い方は以下の通りです。
Filter関数
- 構文:Filter(検索するテーブル, 条件の数式1, 条件の数式2…)
- 動作:条件を指定してレコードを検索する
StartsWith関数
- 構文: (確認対象のテキスト, 先頭で検索するテキスト)
- 動作:あるテキスト文字列が別のテキスト文字列で始まるかどうかをみる
②一覧画面で個別データを選択すると、編集画面に遷移

コントロール:ギャラリーの1レコード
プロパティ:OnSelect(コントロールクリック時)
関数式:Navigate(DetailScreen)
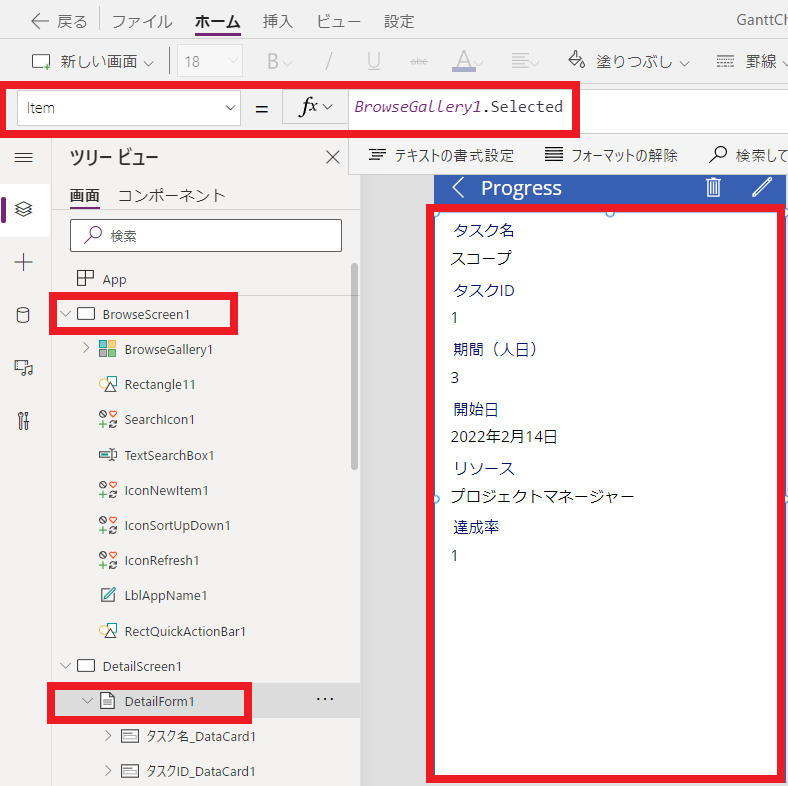
③一覧画面で選択した個別データの詳細を「フォーム(ディスプレイ)」コントロールで表示

コントロール:DetailForm
プロパティ:Item
関数式:BrowseGallery.Selected(一覧画面で選択したレコード)
Update(更新)
データベースの更新は、以下のような画面の動きになります。

- 一覧画面で個別データを選択すると、詳細画面に遷移
- 詳細画面で「🖊」アイコンをクリックすると、編集画面に遷移
- 編集画面の「フォーム」を編集し、「✓」アイコンをクリック
- データベースのデータが更新され、詳細画面に遷移
PowerAppsの画面で実装方法を見てみます。
①一覧画面で個別データを選択すると、編集画面に遷移
これはRead(読込)の時と実装は同じです。
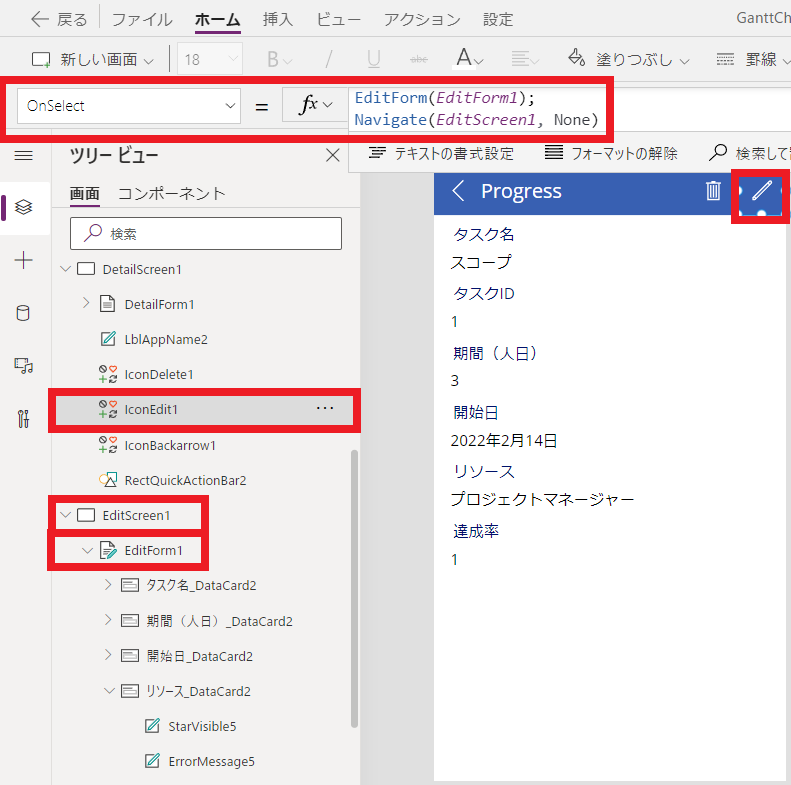
②詳細画面で「🖊」アイコンをクリックすると、編集画面に遷移

コントロール:🖊(ペン)アイコン
プロパティ:OnSelect(コントロールクリック時)
関数式:EditForm(EditForm); Navigate(EditScreen)
EditForm関数の使い方は以下の通りです。
EditForm関数
- 構文:EditForm(Formコントロール名)
- 動作:FormコントロールのモードがFormMode.Editに変更される
③編集画面の「フォーム」を編集し、「✓」アイコンをクリック

コントロール:✓(チェック)アイコン
プロパティ:OnSelect(コントロールクリック時)
関数式:SubmitForm(EditForm)
SubmitForm関数は、データの登録時、更新時両方に使える関数です。
④データベースのデータが更新され、詳細画面に遷移
これもRead(読込)の実装と同じになります。
Delete(削除)
データベースの削除は、以下のような画面の動きになります。

- 一覧画面で個別データを選択すると、編集画面に遷移
- 編集画面で「ごみ箱」アイコンをクリック
- データベースからデータが削除され、一覧画面に遷移
PowerAppsの画面で実装方法を見てみます。
①一覧画面で個別データを選択すると、編集画面に遷移

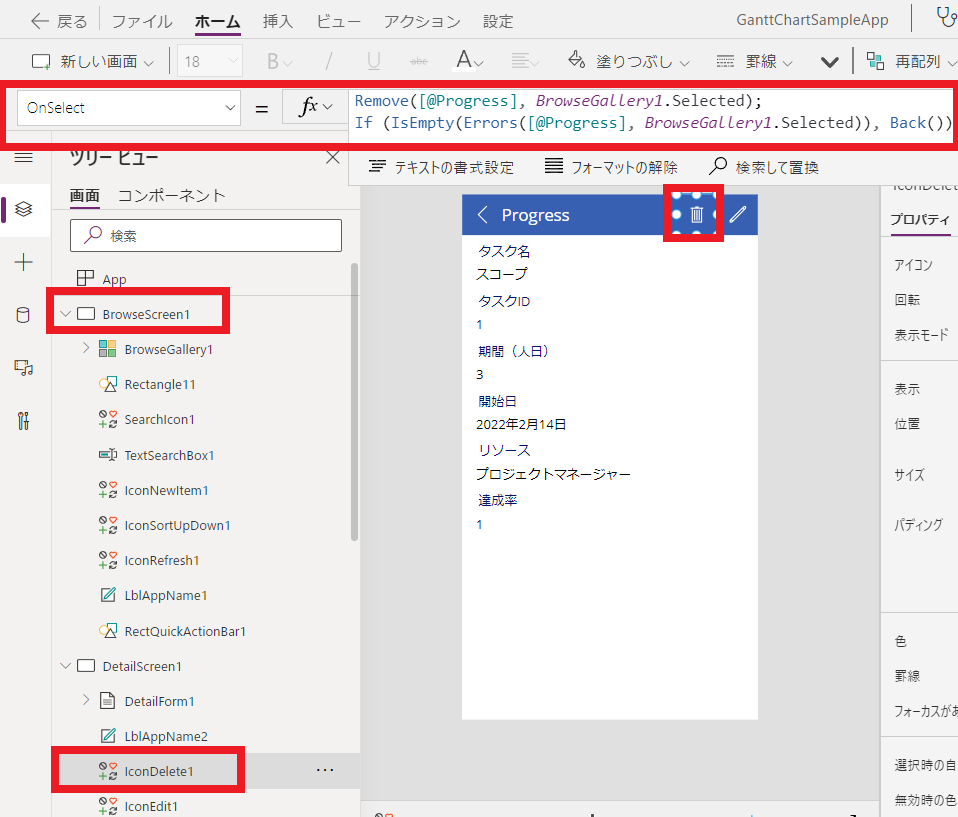
②編集画面で「ごみ箱」アイコンをクリック
③データベースからデータが削除され、一覧画面に遷移

コントロール:ゴミ箱アイコン
プロパティ:OnSelect(コントロールクリック時)
関数式:Remove(Progress, BrowseGallery.Selected); Back()
If関数のエラー処理は一先ず理解できていなくても問題ありません。
Remove関数の使い方は以下の通りです。
Remove関数
- 構文:Remove(データソース, 削除するレコード1, 削除するレコード2,… [, All(オプション:全て削除)] )
- 動作:1つ以上の特定のレコードをデータソースから削除する
Power Appsの導入を考えている人は、まずは、Power Apps 30 日間の無料試用版を試してみるのがよいと思います。
Power Appsでできること、できないことを知りたい人は、以下の記事も参考にしてください。