この記事では、Power Appsのキャンバスアプリで「家事管理アプリ」を作成する方法の動画(YouTube)と、記事をまとめました。
アプリの設計~発行・共有までを各ステップごとに解説しているため、Power Appsで初めてアプリを作る人は是非参考にしてください !
今回作成するアプリ
今回はPower Appsのキャンバスアプリで、以下のような「家事管理アプリ」を作ります。
「家事管理アプリ」はいわば「タスク管理アプリ」なので、普通のビジネスアプリ開発にも応用できると思います。
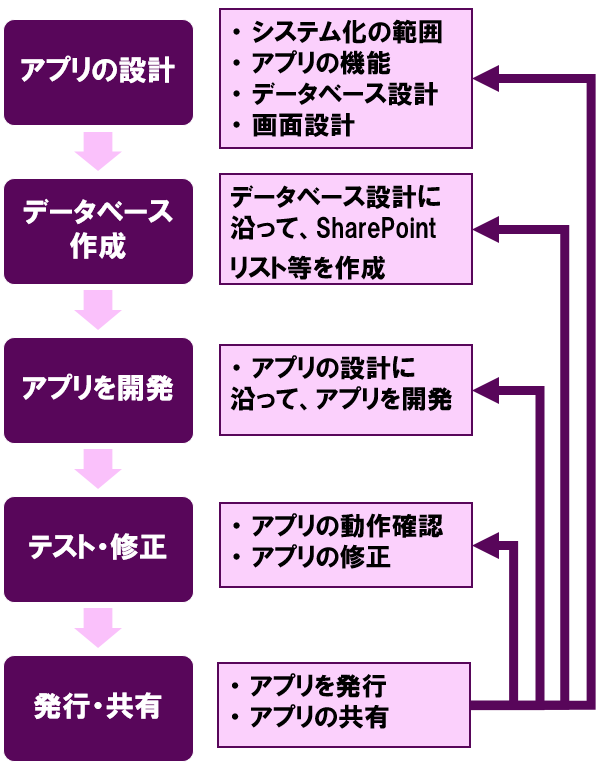
アプリ開発の手順まとめ
Power Appsでキャンバスアプリを作る手順は、以下のようになります。
※ブログ記事は途中まで執筆中なので、徐々にアップしていきます。
1.アプリの設計
アプリの設計では、作成したいアプリの要件を洗い出し、以下のようなドキュメントを簡単に作成しておきます。
システム化の範囲
機能一覧
画面一覧・画面遷移図
画面イメージ図
データベース設計
まず、ビジネスアプリとはどういうものか?データベース設計以外のアプリ設計については、以下を参考にしてください。
【PowerApps入門】キャンバスアプリの作成方法#1~アプリ設計(前半)~
本日はPower Appsのアプリ設計について、以下の解説をしていきます。
Youtube動画で見たいかたは、こち...
データベース設計では、登録するデータの列名、データ型、リレーションシップ(関係性)を決めておきます。
データベース設計の方法については、以下を参考にしてください。
【PowerApps入門】キャンバスアプリの作成方法#2~アプリ設計(後半)~ データ型とデータベース設計
この記事では、Power Appsのアプリ設計について、以下の解説をしていきます。
Power Appsのアプリ設計の前半...
2.データベース作成
データベース設計を参考に、データベースを作成します。
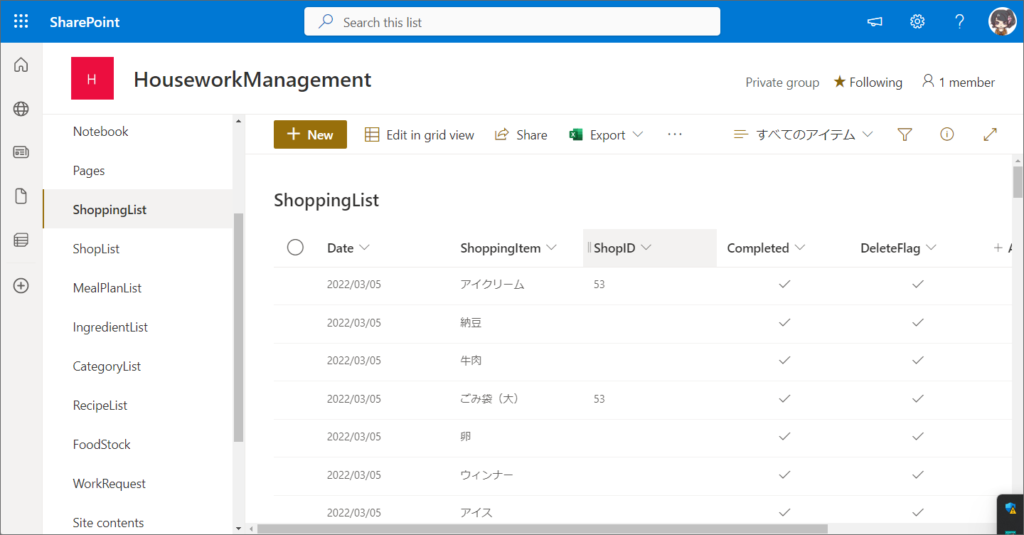
ここでは、簡易的なデータベースである「SharePointリスト」を作成する方法を解説しています。
【PowerApps入門】キャンバスアプリの作成方法#3~データベース作成~ SharePointリストの作成方法
この記事では、SharePointリストでデータベースを作成する方法を解説します。
YouTube動画で見たいかたは、...
3.アプリの実装
データベース作成が終わったら、アプリの実装を始めます。
キャンバスアプリの基本的な実装方法
一番最初に、最も簡単な画面遷移の動きを実装してみます。
https://youtu.be/S_FVNEDGFG0
【PowerApps入門】キャンバスアプリの作成方法#4 ~アプリ開発①~キャンバスアプリ実装の基本
Youtube動画で見たいかたは、こちらからどうぞ!
https://youtu.be/S_FVNEDGFG0
...
関数とは何か?データベースの登録・読込方法
データベース登録に使う、SubmitForm関数と、Patch関数の違いも一緒に解説しています。
https://youtu.be/0478UEkCRKs
【PowerApps入門】キャンバスアプリの作成方法#5 ~アプリ開発②~関数とは何か?データベースへの登録・読込方法
基本的なデータベース操作(登録、読込、更新、削除)とは何か?を復習したい場合は、以下の記事を参考にしてください。
http...
データベースの更新・削除の実装
ここまでくれば、データベースの基本操作(登録・読込・更新・削除)が一通りできるようになります。
https://youtu.be/w1tiEzNhWi0
【PowerApps入門】キャンバスアプリの作成方法#6 ~アプリ開発③~データベースの更新・削除方法 この記事では、データベース操作の登録、読込、更新、削除(CRUD)機能の内、更新と削除機能の実装と、特定の条件によって表示を変えたり、表示データを絞る方法を解説します。
具体的にSubmitForm、Patch、Update、UpdateIf、Remove関数を使った実装をしていきます。...
変数、コレクションとは何か?
アプリの起動中のみ値を保持しておくためには、変数やコレクションというものを使います。
https://youtu.be/uIHxIoUxWew
キャンバスアプリの作成方法#7 ~アプリ開発④~変数、コレクションとは?データベースの更新 この記事では、Power Appsアプリ開発の知識として必須となる「変数」と「コレクション」について解説します。
変数やコレクションを使うと、複数レコードを一度に登録したり、ポップアップ風の実装をするなど、様々な場面で役立ちますので、是非マスターしましょう!...
SharePointリストの「参照列」の使い方
SharePointリストは、データベース上でリレーションシップをすることが難しいです。
実装を簡易にするため、SharePointリストの「参照列」を使う場合があります。
https://youtu.be/lG1OMePzF8w
キャンバスアプリの作成方法#8 ~アプリ開発 ⑤~参照列とは?コンボボックスで複数選択して登録する方法
この記事では、SharePointリストの「多対多リレーションシップ」を作成するときに便利な「参照列」を使い、Power App...
週間カレンダーの作成方法
週間カレンダー(月~日)に、各日付のタスク等を表示したいときがあります。
ここでは、週間カレンダーを作成し、カレンダーに各日付の献立を表示する方法を学びます。
https://youtu.be/yQ3vj9Cyz0U
キャンバスアプリの作成方法#9 ~アプリ開発 ⑥~ギャラリーで週間カレンダーを作り、リストを表示する方法 Power Appsのギャラリーで、カレンダー形式で、日付ごとのタスク等を表示したいということもあると思います。
このとき、ギャラリーを入れ子にすることで簡単に週間カレンダーが作成できます。
この記事では、Power Appsのギャラリーで週間カレンダーを作り、SharePointリストに登録したItemを日付ごとに表示する方法を解説します。...
データの検索とフィルターの実装方法
アプリで表示するデータに、検索ボックスを追加したり、ドロップダウンでフィルターをかける方法を学びます。
https://youtu.be/dr5qwYiPRDs
キャンバスアプリの作成方法#10 ~アプリ開発 ⑦~検索ボックスやドロップダウンで、ギャラリーデータを絞る方法
この記事では、検索やフィルターで、ギャラリーに表示するデータを絞りこむ方法について解説します。
Youtube動画で見...
4.テスト・修正、発行・共有
開発後のテスト・修正、発行・共有の手順を学びます。
※ちゃんとしたテストについては、また別の動画で詳しく解説する予定です
データベースへのアクセス権付与の方法や、注意点等も学びましょう。
https://youtu.be/mns6rEGRQoA
キャンバスアプリの作成方法#11 ~アプリの発行と共有~アクセス権の付与方法と注意点 この記事では、Power Appsアプリの発行と共有方法、データソースへのアクセス権付与の注意点を解説します。
Power Appsアプリの利用ユーザーには、アプリの共有と、データソースへのアクセス権付与が必要です。
SharePointリストへのアクセス権付与時の注意点も併せて解説します。...
以上になります。
この家事管理アプリ開発を一通り経験すれば、他のビジネスアプリにも応用できると思いますので、是非ご活用ください!