この記事では、検索やフィルターで、ギャラリーに表示するデータを絞りこむ方法について解説します。
- 検索ボックスや、ドロップダウンを使って、ギャラリーデータを絞り込む方法
- ドロップダウンと、コンボボックスの違い
- データを任意の列で並べ替えする方法
Youtube動画で見たい方は、こちらからどうぞ!
ギャラリーに表示するデータを絞る方法
ギャラリーに表示するデータを絞る方法は主に、「Search」関数と、「Filter」関数の2つがあります。

- 検索ボックスで検索したデータを表示する ⇒ Search関数
- ドロップダウン等の選択肢でデータを絞る ⇒ Filter
検索ボックスで、データを検索する方法
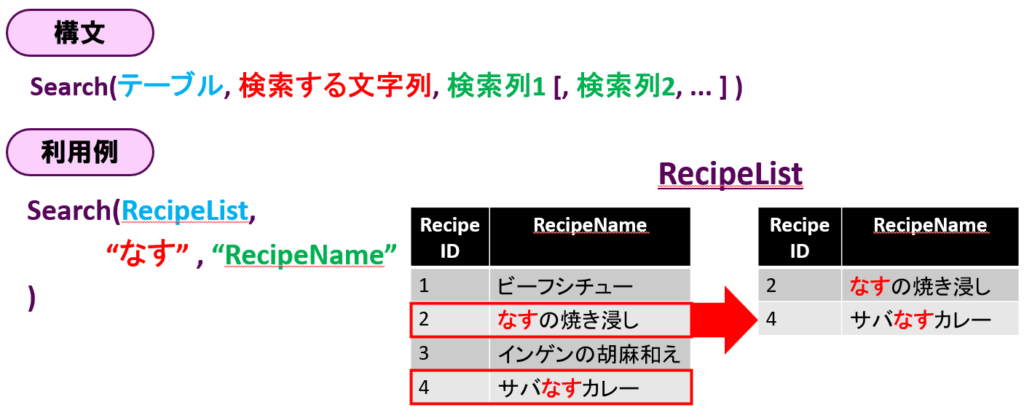
Search関数の構文
検索ボックスでデータを検索する場合は、Search関数を使います。
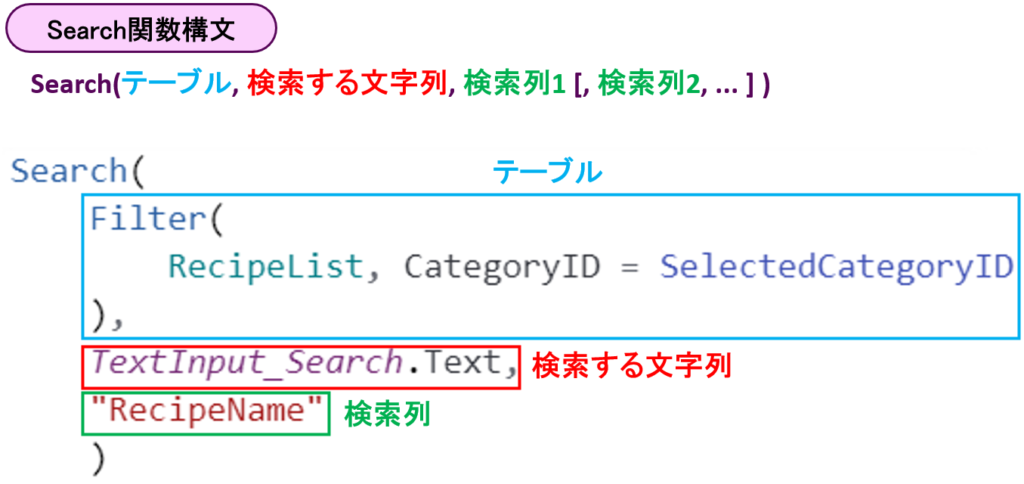
Search関数の構文は以下のようになります。

Power Appsでの実装方法
Power Appsの編集画面で、以下のようにSearch関数を使った検索を実装します。
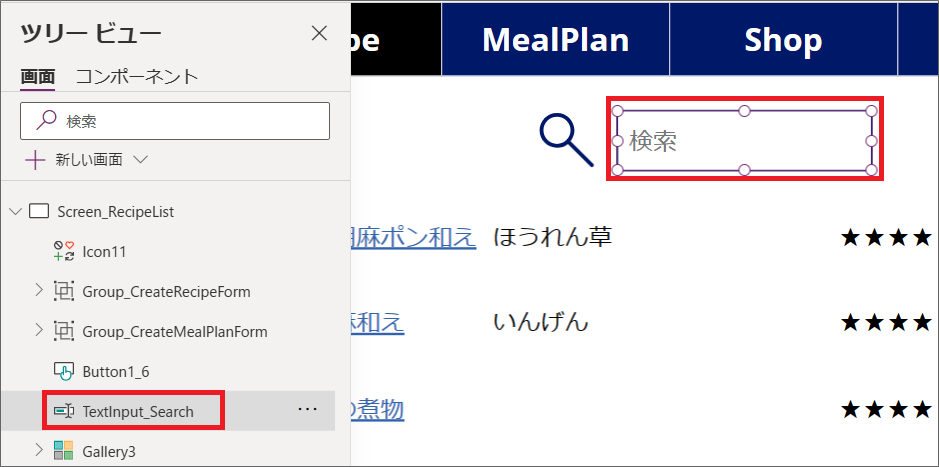
1.挿入タブから、テキスト入力コントロールを選択します。

※ヒントのテキストに”検索”と書いておくと分かりやすいかもしれません。
※コントロール名も、分かりやすいように変えておきます。
2.ギャラリーを選択し、「Items」プロパティに以下の関数式を記載します。
Search(RecipeList, テキスト入力コントロール名.Text, レシピ名)
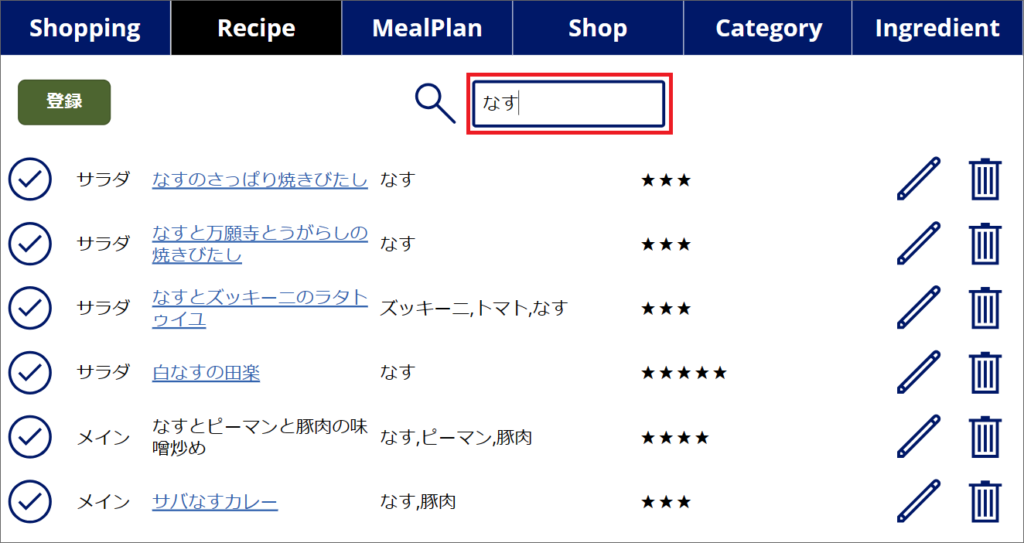
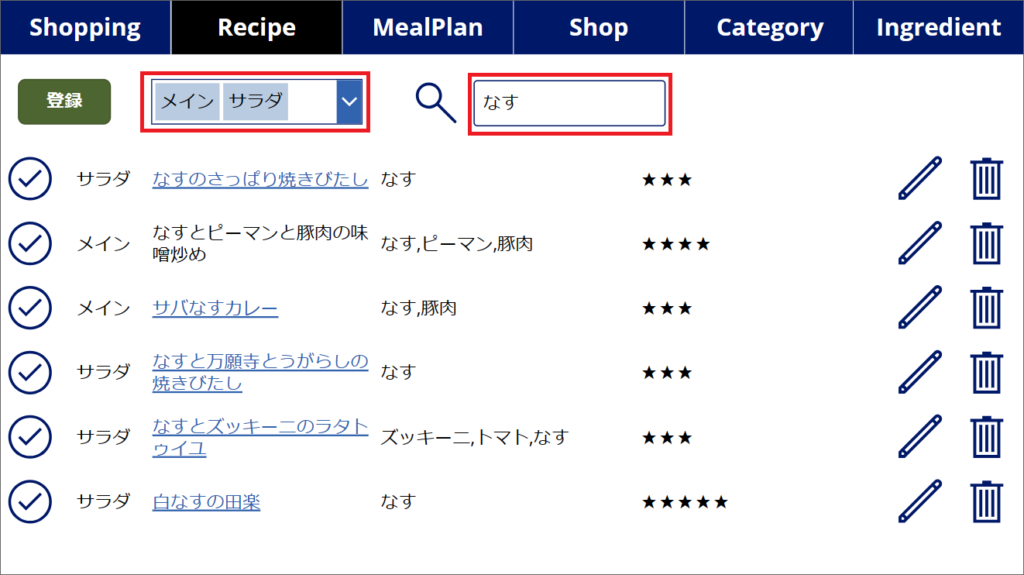
3.これで検索ボックスで入力した文字列を、RecipeListのRecipeName列で検索できるようになりましたので、動作確認してみます。
検索ボックスで検索して、レシピ名でレシピが検索できればOKです!

ドロップダウンで、データをフィルターする方法
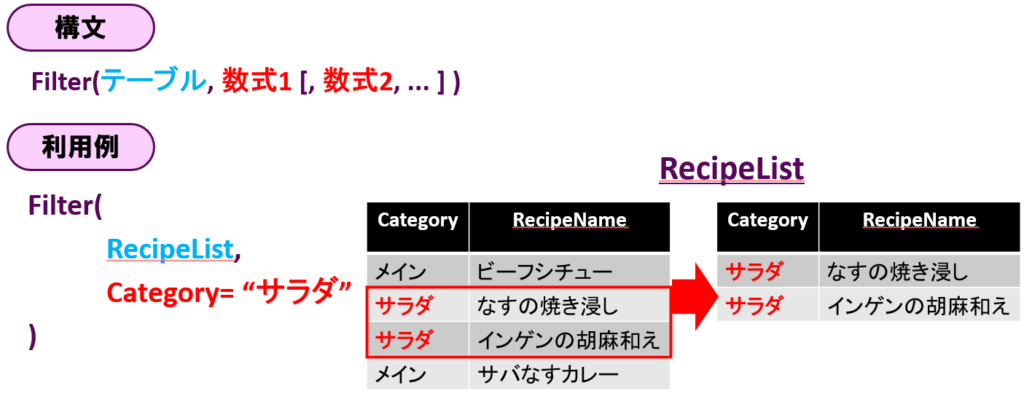
Filter関数の構文
ドロップダウンでデータを絞り込む場合は、Filter関数を使います。
Filter関数の構文は以下のようになります。

Power Appsでの実装方法
Power Appsの編集画面で、以下のようにFilter関数を使った絞り込みを実装します。
1.挿入タブから、ドロップダウンコントロールを選択します。
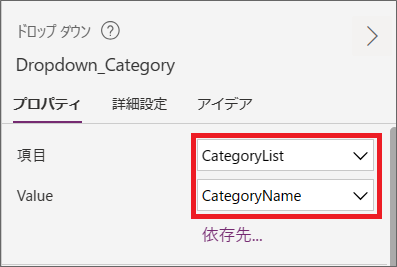
2.ドロップダウンコントロールの「項目」を「CategoryList」、「Value」を「CategoryName」に設定します。

これでドロップダウンで、カテゴリーが選べるようになりました。
ドロップダウンで選択したカテゴリーで、RecipeListを絞り込みますが、RecipeListはCategoryName列を持っていないため、CategoryID列を使って絞ります。
CategoryNameから、CategoryIDを特定するには、LookUp関数を使い、CategoryListから特定します。
直接ギャラリーのItemsプロパティに記載しても良いですが、ドロップダウンで選択したときの、CategoryIDを変数に入れておくと扱いやすいです。
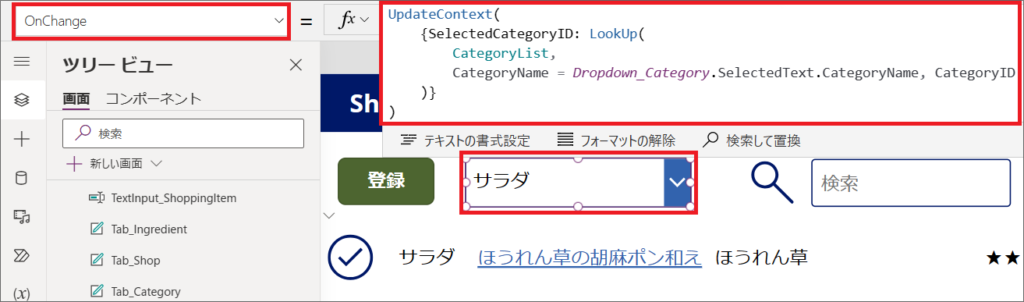
3.ドロップダウンのOnChangeプロパティで、以下のように変数の設定をします。

UpdateContext({SelectedCategoryID: LookUp(CategoryList, CategoryName = ドロップダウンコントロール名.SelectedText.CategoryName, CategoryID)})
変数SelectedCategoryIDに、LookUp関数を使い、CategoryListのCategoryName列が、ドロップダウンで選択したカテゴリー名一致するレコードの、CategoryID列を指定します。
変数の使い方については、以前の記事も参考にしてください。

4.ギャラリーのItemsプロパティで、以下の関数式を書きます。
Search(Filter(RecipeList, CategoryID = SelectedCategoryID),
テキスト入力コントロール名.Text, レシピ名)
フィルター関数式では、RecipeListのCategoryID列が、先ほど作成した変数SelectedCategoryIDと一致するものとしました。
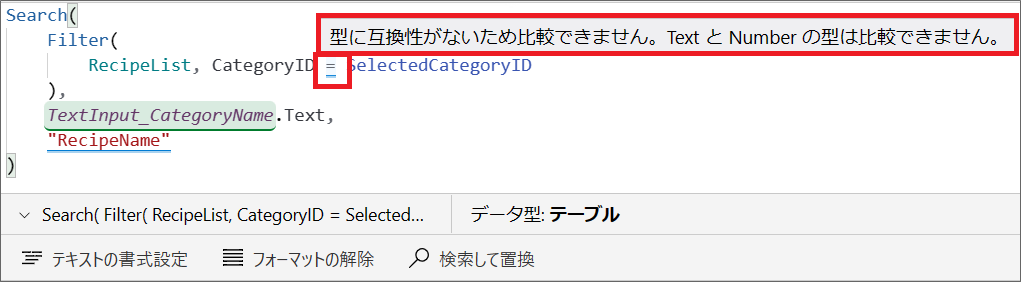
5.この時、フィルター条件の = の部分に、型に互換性がありませんとエラーが出ています。

RecipeListのCategoryIDが、テキスト型であるのに対して、変数SelectedCategoryIDが、数値型となっているためです。
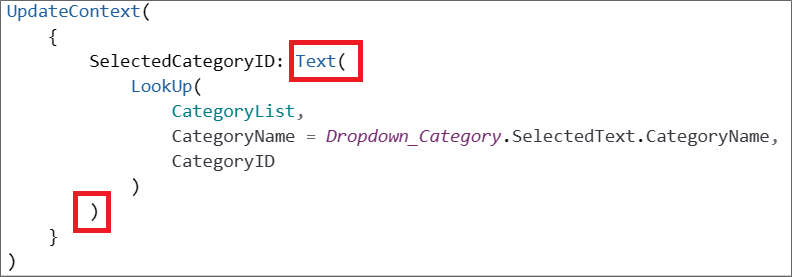
6.そのため以下の関数式で、変数SelectedCategoryIDを、数値型からテキスト型へ変換します。

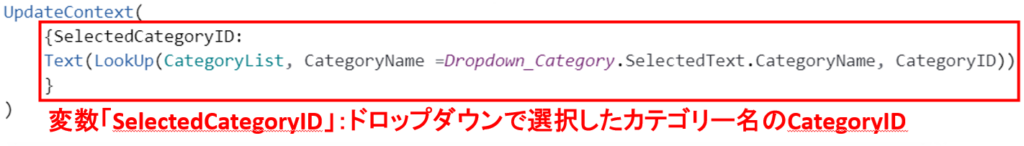
UpdateContext({SelectedCategoryID: Text(LookUp(CategoryList, CategoryName = ドロップダウンコントロール名.SelectedText.CategoryName, CategoryID))})
7.動作確認して、ちゃんとフィルターやサーチができていればOKです!

関数式の解説
先ほどの関数式よりも少し複雑になっているため、少し丁寧に解説します。
最初に実装したSearch関数式の構文を思い出してください。

Search関数式の中身は、以下のようになっています。
第1引数(検索対象のテーブル):Filter関数式で絞り込んだレシピリスト
第2引数(検索する文字列):検索ボックスに入力されたテキスト
第3引数(検索列):レシピリストの「レシピ名」列
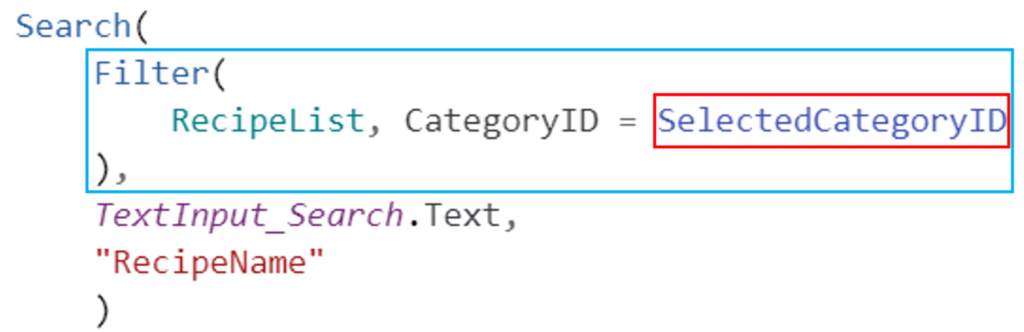
この第1引数で検索対象となっているFilter関数式を見てみます。

Filter関数式(水色)は、以下のようになっています。
Filterをかける対象のテーブル:レシピリスト
Filterの条件式:レシピリストのCategoryIDが、SelectedCategoryIDと一致するレコード
このSelectedCategoryIDは、変数になります(赤色)。

ドロップダウンコントロールの、OnChangeプロパティに、UpdateContext関数で、変数SelectedCategoryIDを設定しています。
ここでは、LookUp関数を使い、カテゴリーリストのCategoryName列が、ドロップダウンで選択したカテゴリー名と一致するレコードの、CategoryID列を値として返しています。
この時取得されたCategoryIDの値が数値型となっており、レシピリストのCategoryIDと同じテキスト型にするために、Text関数でテキスト型に変換しています。
コンボボックスで、データをフィルターする方法
ドロップダウンと、コンボボックスの違い
コンボボックスでデータをフィルターする方法について解説します。
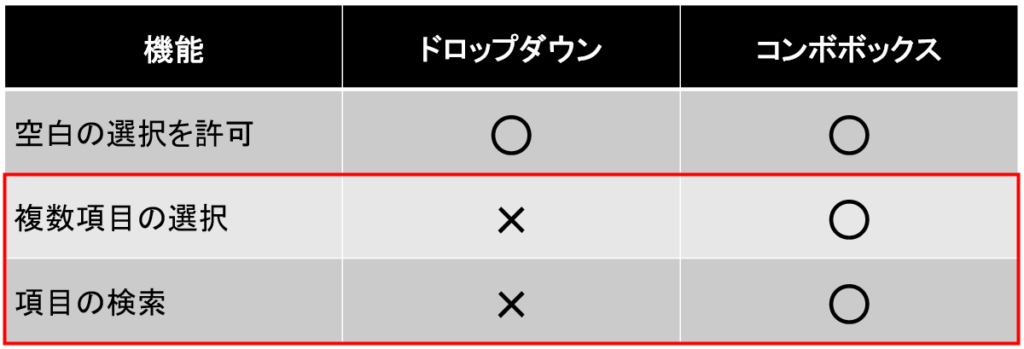
ドロップダウンとコンボボックスは、どちらも選択肢を選ぶことができるコントロールですが、主な違いを以下に挙げます。

主な違いは、コンボボックスが複数項目の選択を許可できる点と、項目を検索できる点です。
これらの機能を使いたい場合は、ドロップダウンではなくコンボボックスを使う必要があります。
一方で、コンボボックスを使う際の注意点もいくつかあります。
- コンボボックスでは、複数選択を許可した場合、選択したデータはテーブル型として扱われます。
- コンボボックスで画面起動時に未選択の場合はBlankになりますが、一度選択した後、再び未選択状態に戻した場合はEmptyになります。
- 項目を検索したい場合、IsSearchableプロパティをTrueにしましょう。
このように、コンボボックスを使うときはやや関数式が複雑になる場合が多いので、注意が必要です。
Power Appsでの実装方法
Power Appsの編集画面で、以下のようにコンボボックスを使ったFilter関数の実装をします。
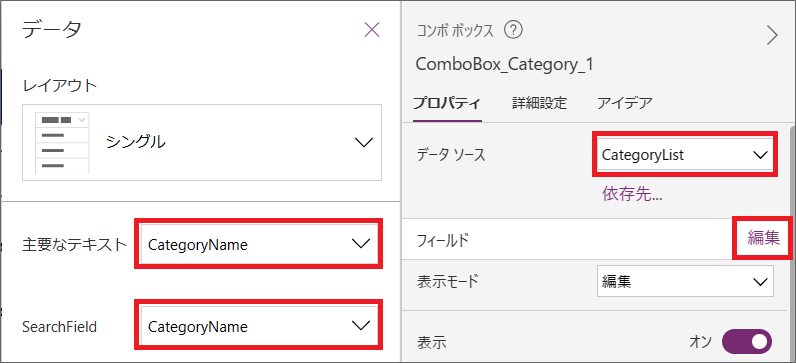
1.挿入タブから「コンボボックス」コントロールを選択し、「データソース」を「CategoryList」、フィールドの「主要なテキスト」と「SearchField」を「CategoryName」に設定します。

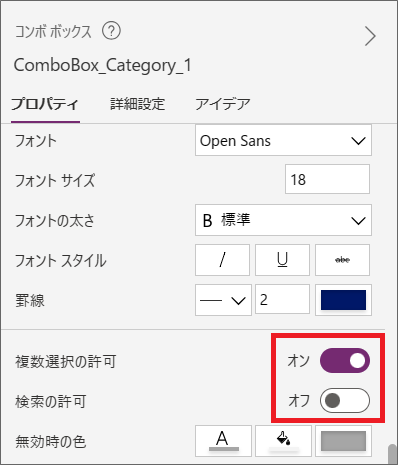
2.複数選択の許可や、項目の検索の許可はプロパティのトグルをオンにすると設定できます。

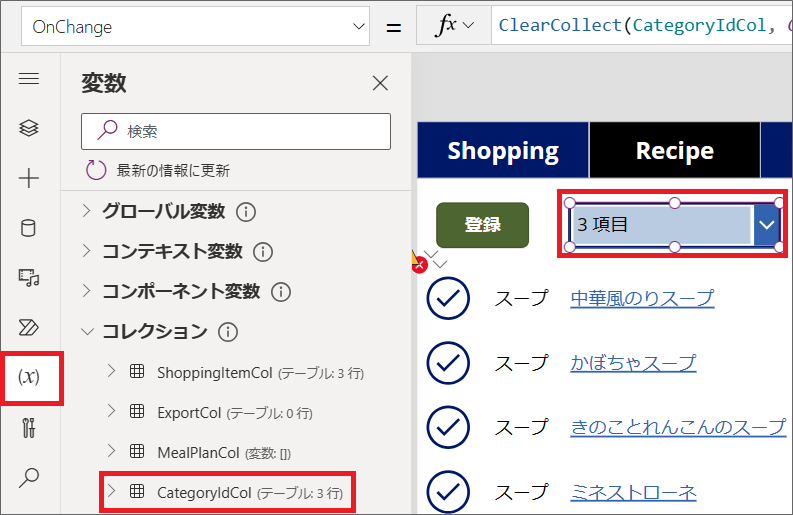
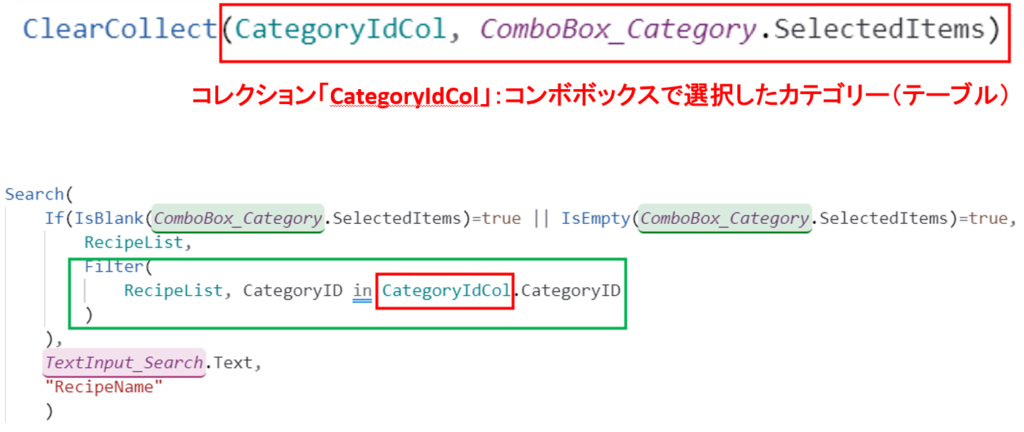
3.コンボボックスの「OnChange」プロパティで、以下の関数式を記載し、コレクションを作成します。
ClearCollect(CategoryIdCol, コンボボックスコントロール名.SelectedItems)
コレクション「CategoryIdCol」には、コンボボックスで選択したアイテムを入れます。
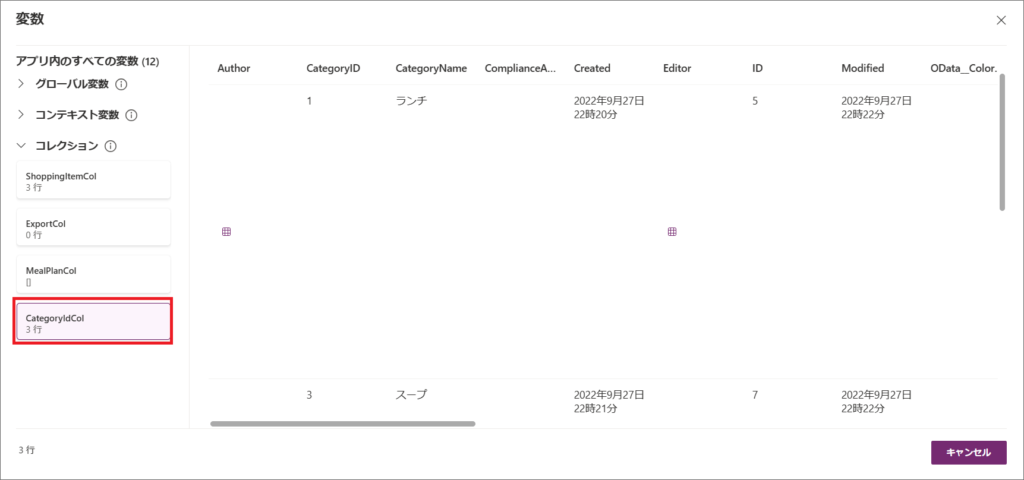
5.試しにコンボボックスでいくつか選択してコレクションを見てみると、選択したカテゴリーのテーブルが格納されています。


このCategoryID列でフィルターすれば、選択したカテゴリーで絞り込むことができます。
6.ギャラリーの「Items」プロパティに以下の関数式を記載します。
Search(Filter(RecipeList, CategoryID in CategoryIdCol.CategoryID),
テキスト入力コントロール名.Text, レシピ名)
これで、コンボボックスでの絞り込みもできました。
この時、コンボボックスは未選択の状態も許可されています。
未選択の状態では絞り込むCategoryIDがないため、何もギャラリーには表示されません。
そのためコンプボックスが何も選択されていない状態の場合も、関数式で記載します。
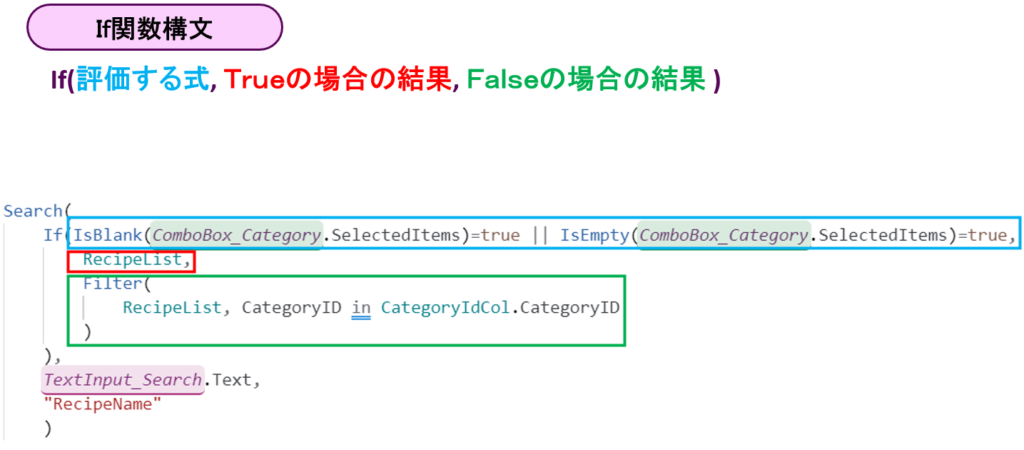
7.ギャラリーの「Items」プロパティで、以下のように関数式を追加しました。
Search(
If(IsBlank(ComboBox_Category_1.SelectedItems)=true || IsEmpty(ComboBox_Category_1.SelectedItems)=true,
RecipeList,
Filter(RecipeList, CategoryID in CategoryIdCol.CategoryID)),
TextInput_Search_1.Text, レシピ名)
これは、コンボボックスがBlankかEmptyの場合は、RecipeList、それ以外の場合は先ほど書いたFilter関数式が検索対象になります。
8.動作確認でコンボボックスで複数絞り込んだり、検索ボックスで検索してみると、該当のレシピが絞り込まれればOKです。

関数式の解説
まずSearch関数の第1引数となる、検索対象のテーブルになっているIF関数式を見てみます。

IF関数の条件式は、コンボボックスで選択されたアイテムがBlankまたはEmptyであることです。
そしてTrueの場合はRecipeList、Falseの場合はFilter関数式が検索対象のテーブルになります。
次に、Filter関数式の中身を見てみます。

RecipeListのCategoryID列に、コレクションCategoryIdColのCategoryID列の値が含まれるレコードを、フィルターで抽出しています。
このCategoryIdColは、コンボボックスのOnChangeプロパティで設定しているコレクションで、コンボボックスで選択したアイテムが、テーブルとしてこのコレクションに入ります。
ギャラリーのデータを列でソートする方法
最後に、SortByColumns関数を使った、列でのソートも実装します。
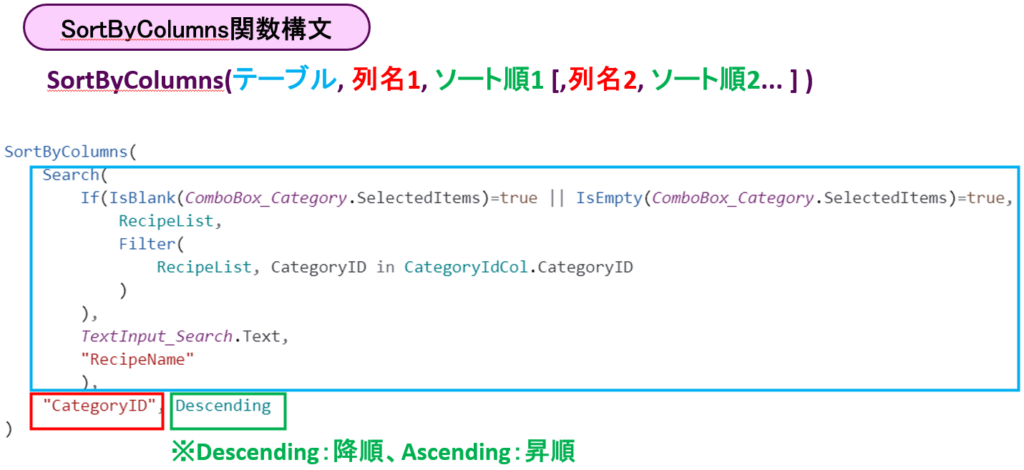
データを列でソートするには、SortByColumns関数を使い、以下のような構文を書きます。

SortByColumns(
Search(
If(IsBlank(ComboBox_Category_1.SelectedItems)=true || IsEmpty(ComboBox_Category_1.SelectedItems)=true,
RecipeList,
Filter(RecipeList, CategoryID in CategoryIdCol.CategoryID)),
TextInput_Search_1.Text, レシピ名),
“CategoryID”, SortOrder.Descending)
CategoryIDの降順でソートしているため、サラダ、スープ、メイン、ランチの順にソートされています。
今回追加したSortByColumns関数式は、指定した列名でソートする関数式です。
第1引数の対象のテーブルは、これまで実装したSearch関数式全てになります。
第2引数の列名は、CategoryID、第3引数のソート順は、Descendingと書いています。
ソート順は、Descendingが降順、Ascendingが昇順になります。
最後に
この記事では、検索ボックスやドロップダウン、コンボボックスを使って、ギャラリーのデータを絞り込む方法を解説しました。
カテゴリー等を複数選択してデータを絞り込みたい場合、ドロップダウンではなくコンボボックスを使います。
コンボボックスで複数選択した場合、テーブル型の値となるため、Filter inを使ってデータを絞りましょう。
今回使った、Filter、Search、SortByColumns関数は、どれもよく使う基本的な関数なので、是非アプリ開発の実装で使ってみてください!
次回は、アプリの発行と共有について、アクセス権付与の注意点と合わせて解説します。












