【PowerApps入門】キャンバスアプリの作成方法#4 ~アプリ開発①~キャンバスアプリ実装の基本

早くアプリを作っていきたいですぞ!
- キャンバスアプリとモデル駆動型アプリの違い
- キャンバスアプリの基本的な構成要素
- Power Appsでの画面作成と、画面遷移の実装方法
Youtube動画で見たいかたは、こちらからどうぞ!
キャンバスアプリ開発の基本
キャンバスアプリとは?
PowerAppsで作れるアプリには、キャンバスアプリとモデル駆動型アプリの2種類があります。
キャンバスアプリ
- 色々なデータベースが使える
- 一から自分でアプリ開発をする
- 開発の自由度が高いが、ある程度開発時間がかかる
モデル駆動型アプリ
- Dataverseのみデータベースが使える
-
既に用意された業務シナリオにデータベースを当てはめる形で作る
-
デザインや実装がほぼ自動で作成され、自由度は低いがスピードは速い
今回はデータベースとして、SharePointリストを使っているので、キャンバスアプリで作成します。
SharePointリストの作成方法については、以下の記事を参考にしてください。

キャンバスアプリの構成要素
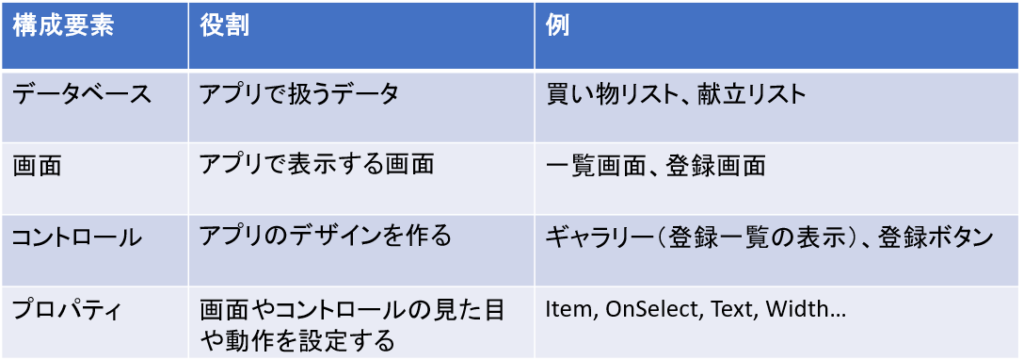
キャンバスアプリは、データベースと、画面、コントロール、プロパティで構成されます。

キャンバスアプリでは、画面とコントロールで、アプリのデザインを作って、プロパティで、何のデータを表示するか、アプリをどう動かすか等を設定します。
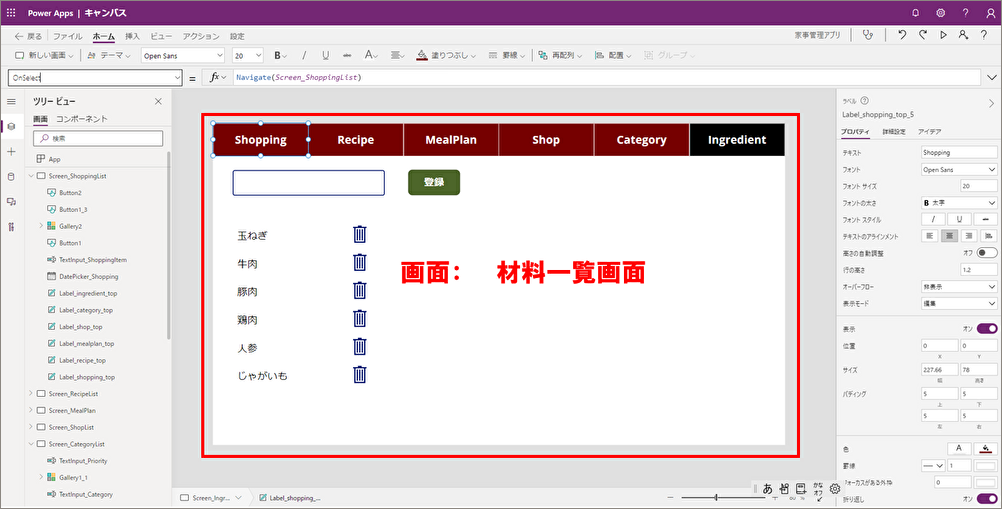
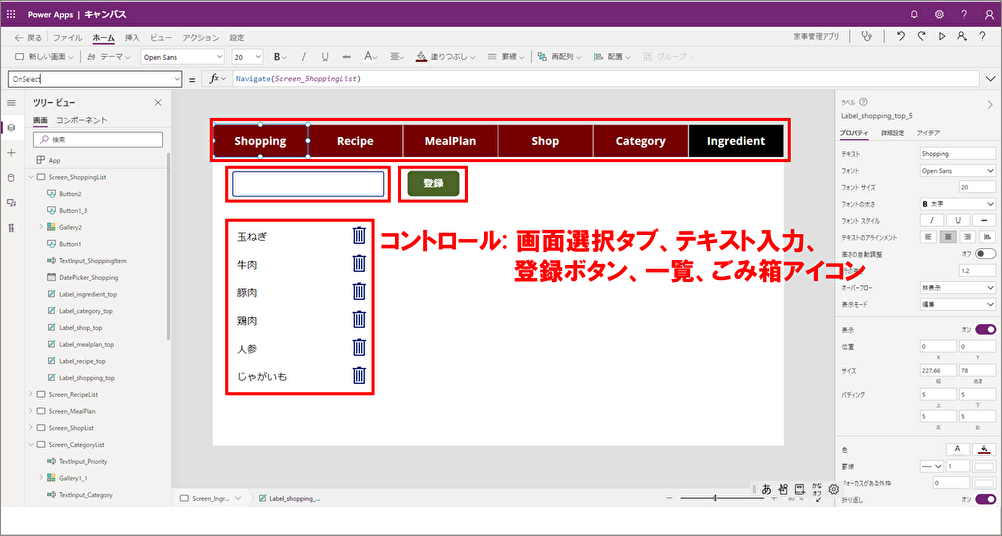
実際のPowerAppsの編集画面で説明します。
画面
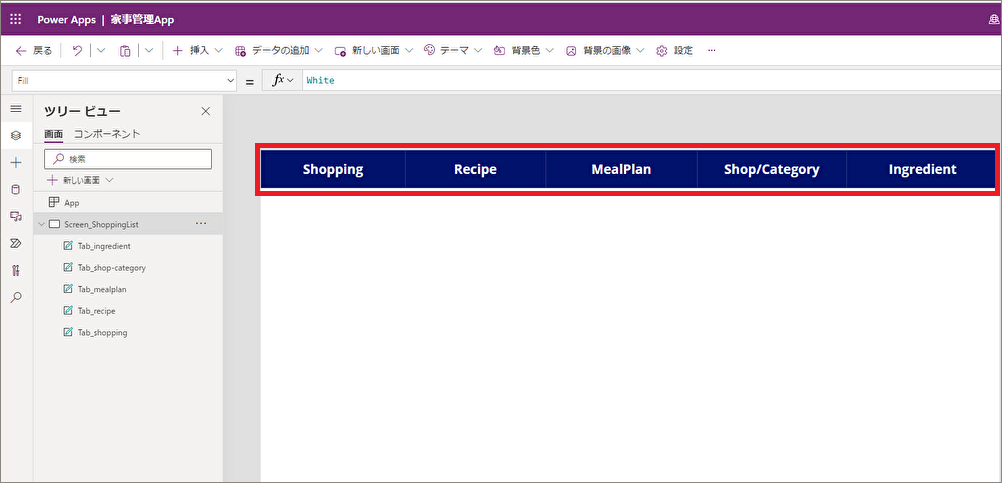
中央に表示されているのが、画面になります。

今回のアプリでは、買い物、レシピ、献立、店、カテゴリー、材料の管理画面等を作ります。
コントロール
一番上に表示している画面を切り替えるタブや、材料を入力するフォーム、登録ボタン、登録した材料の一覧を表示するギャラリー、ごみ箱アイコン等、全てコントロールになります。

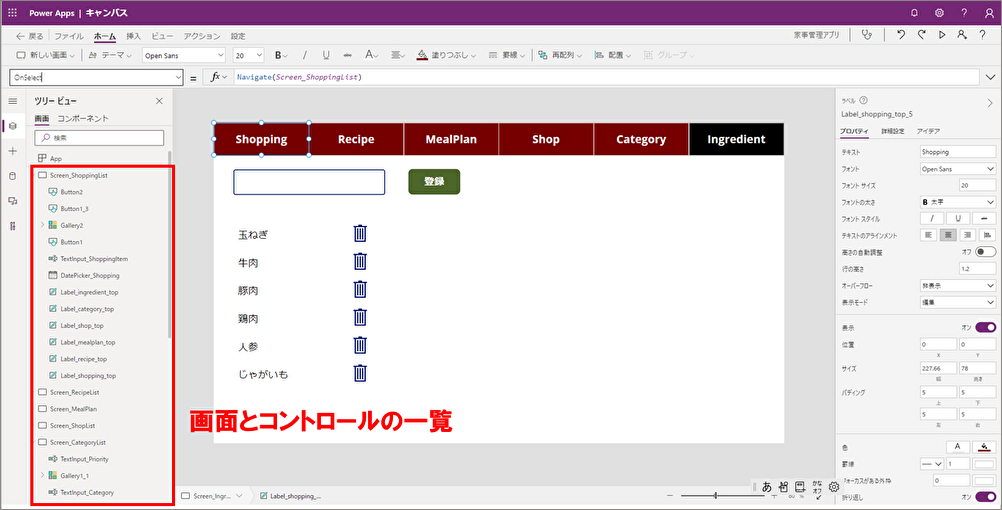
画面とコントロールの一覧は一番左のツリービューと呼ばれる場所に表示されます。

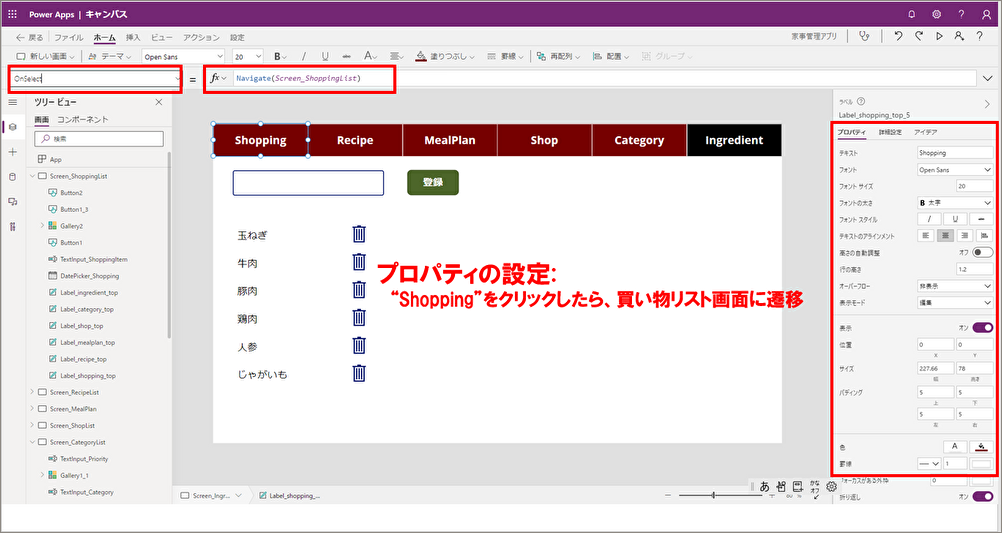
プロパティ
プロパティでは、画面やコントロールの見た目や、動きを設定します。
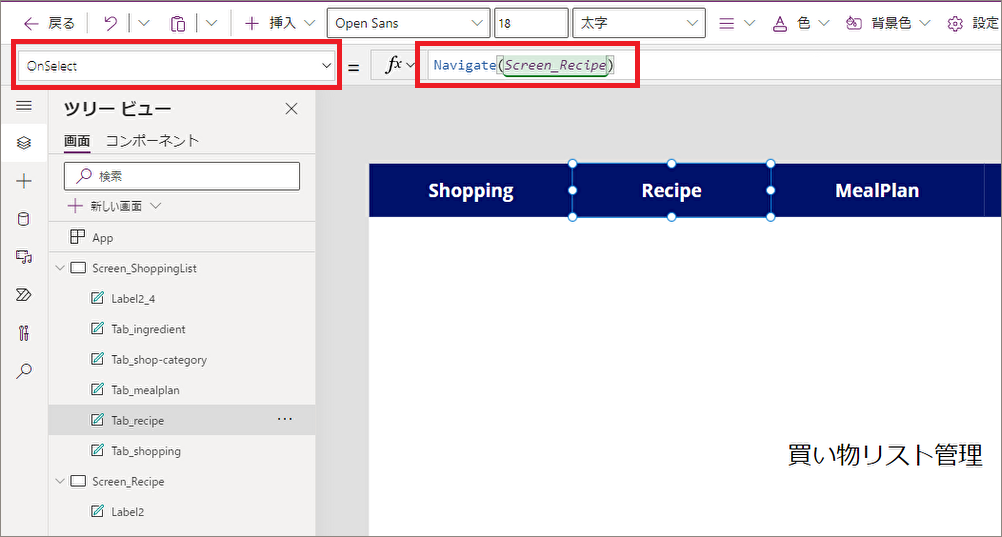
プロパティは上に表示されているドロップダウンと、数式の入力からも設定できますし、右側に表示されているプロパティからも設定できます。

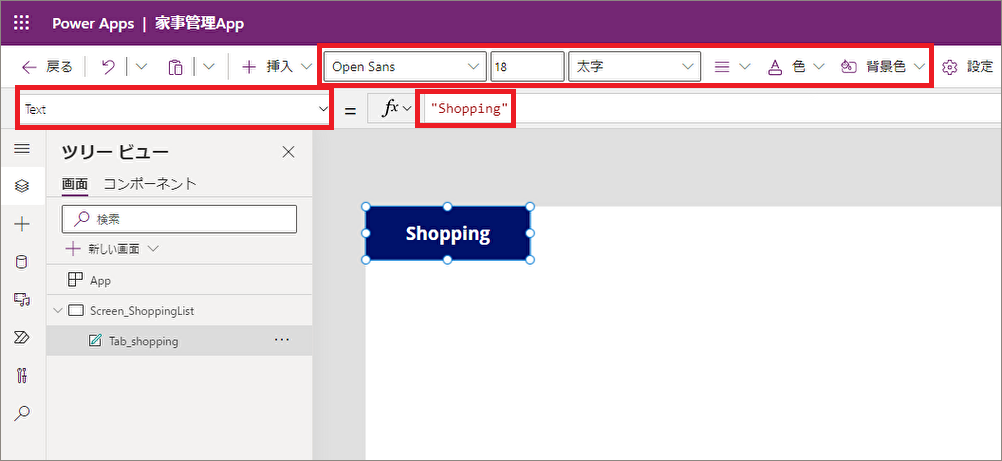
画面左上の“Shopping”タブのテキストコントロールを選択しています。
プロパティでは“Onselect”を選択し、数式の設定欄には以下のように記載しています。
Navigate(Screen_ShoppingList)
これは”Shopping”タブをクリックしたら、買い物リスト画面(Screen_ShoppingList)に遷移する、という設定を“Onselect”プロパティでしています。
PowerAppsではこのような感じで、画面、コントロール、プロパティを設定し、アプリを開発します。
画面と画面遷移の実装方法
新しいキャンパスアプリを作成
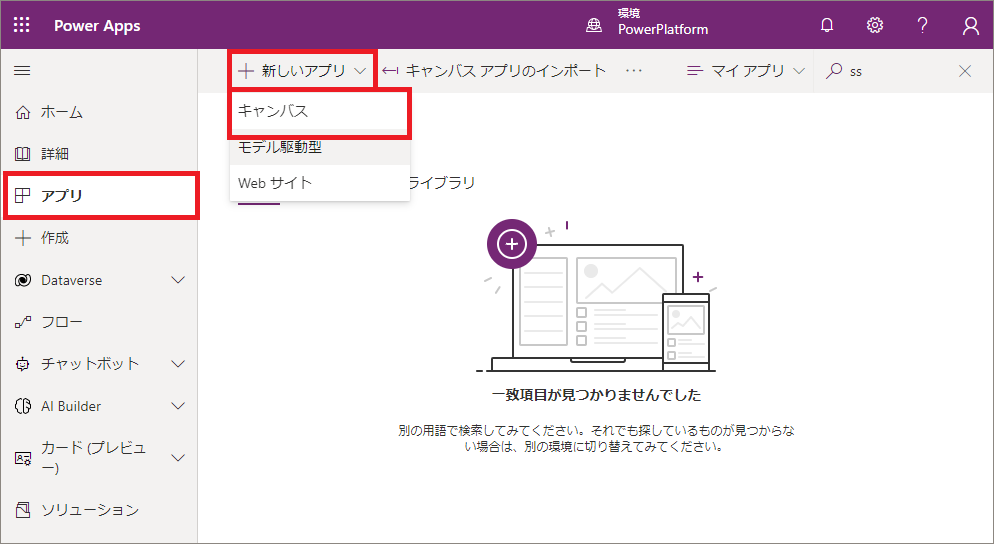
1.Power Appsを開き、アプリ>+新しいアプリ>キャンバスをクリックします。

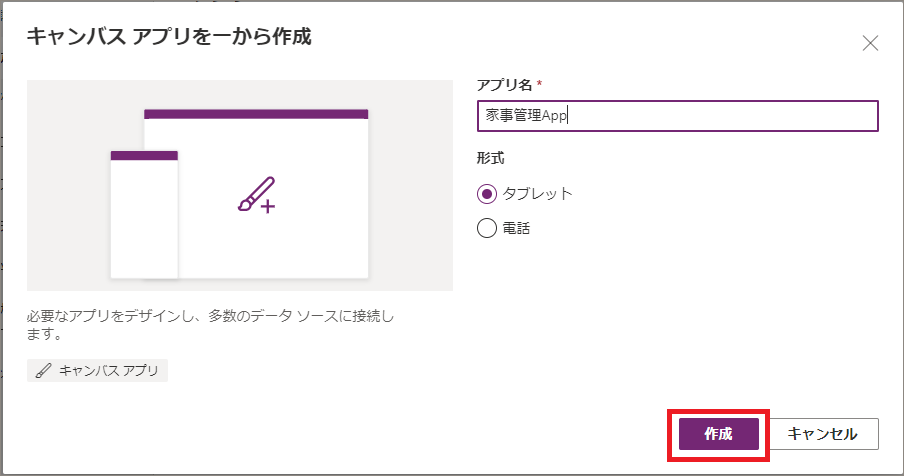
2.アプリ名を入力し、形式を選択して、作成をクリックします。
形式
- タブレット:PC画面のサイズ
- 電話:スマホ画面のサイズ

3.最初の画面「Screen1」の画面名を変更する際は、ツリービューの三点リーダー>名前を変更から変更します。
今回は買い物リスト管理画面にするため、「Screen_ShoppingList」とします。

画面名や、コントロール名は、実装の中で指定することがあるので、分かりやすい名前をつけておきましょう。
画面の切り替えタブ(テキストラベル)の追加
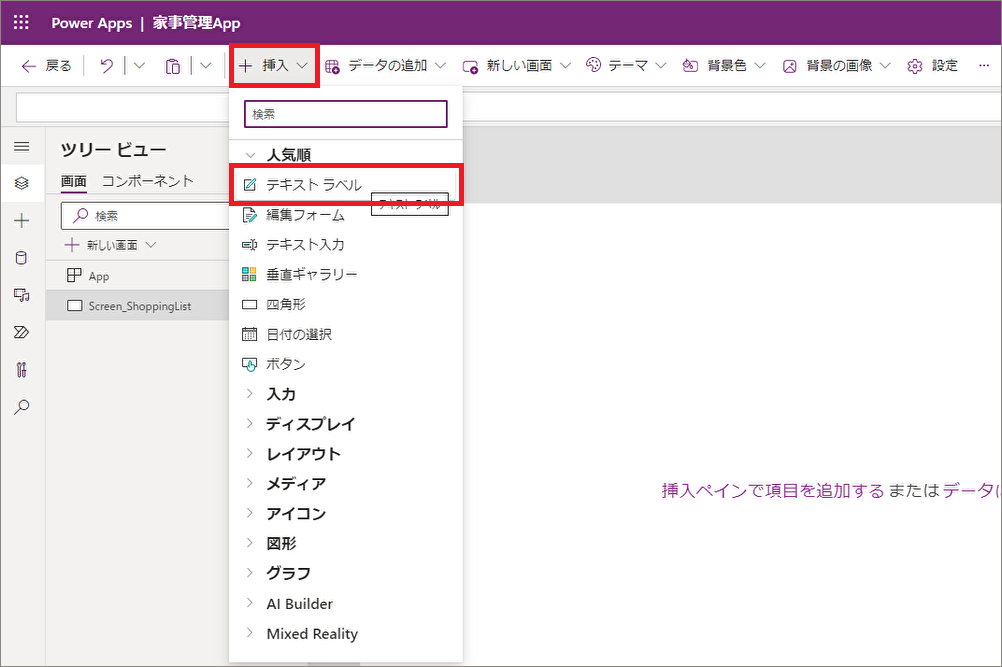
1.挿入>テキストラベルをクリックします。

2.左上のドロップダウンで「Text」プロパティを選択し、以下のように入力します。
“Shopping”
文字サイズ、色、背景色等を変更し、画面切り替えタブのようにします。
※コントロールのサイズ、位置は自由に変えられます

3.同様に、他の画面切り替え用のタブも作り、画面上部に配置します。

新しい画面の追加
次に、他の画面も作成していきます。
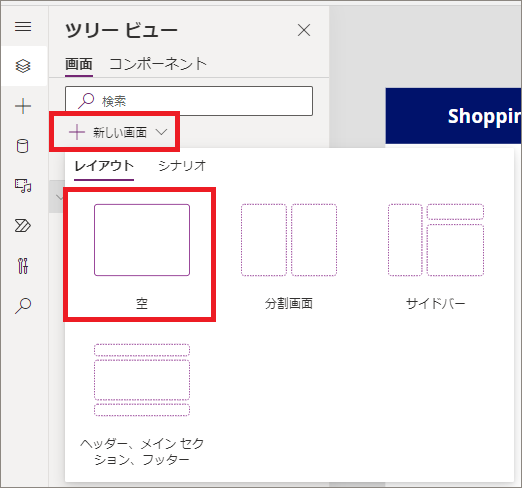
1.ツリービューの+新しい画面>空をクリックします。

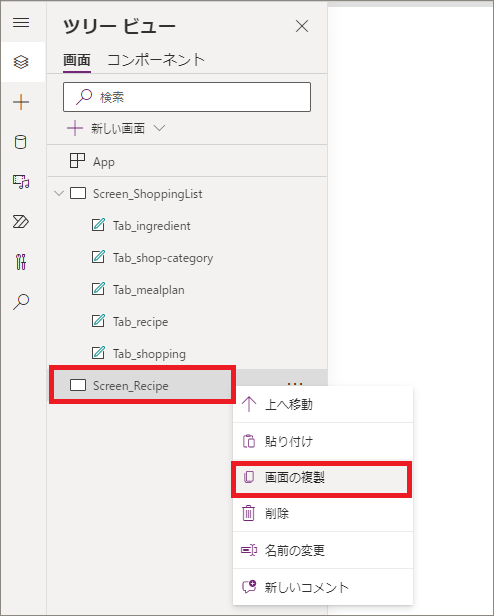
ツリービューから、既存の画面を右クリックして、画面の複製もできます。
画面の複製をした場合、画面内の構成要素(テキストラベル等のコントロールや、プロパティの設定)も一緒にコピーされます。

2.買い物管理、レシピ管理、献立管理、ショップ・カテゴリ管理、材料管理の5つの画面を作成し、画面名を適切な名前に変更します。
画面遷移の実装
次にプロパティの設定で、上部の画面切り替えタブをクリックしたとき、画面遷移する動きを実装します。
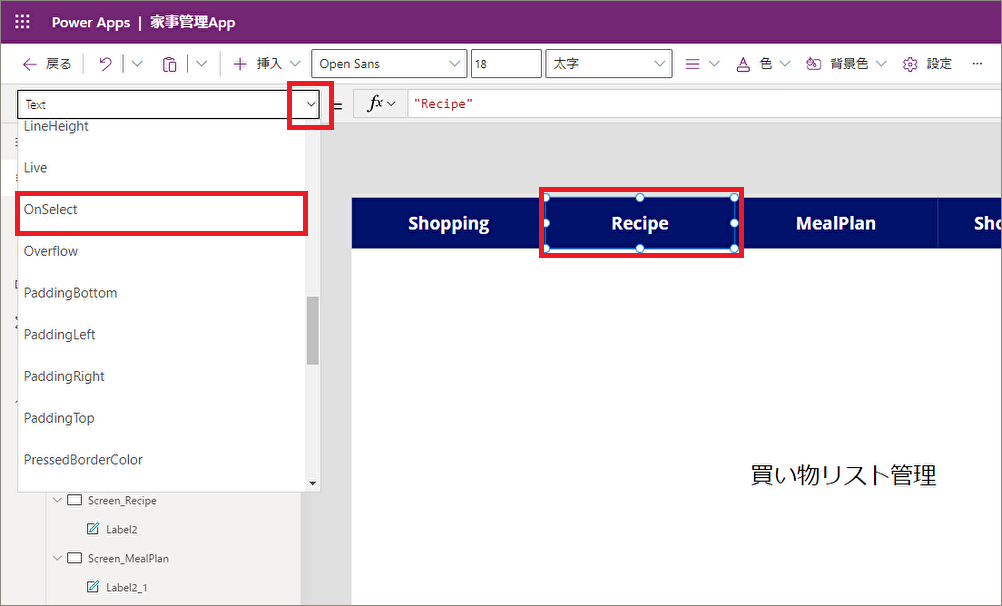
1.「Screen_ShoppingList」画面の「Recipe」(テキストラベルコントロール)を選択します。
2.左上のドロップダウンから、「OnSelect」を選択します。

ボタンクリック時等、アプリの動きを実装するときは、コントロールを選択し、左上から、設定するプロパティを選択します。
3.「OnSelect」プロパティの関数式欄に、以下の関数式を書きます。
Navigate(<レシピ管理の画面名>)

- クリック時の画面遷移の実装は、「OnSelect」プロパティに設定します。
- 画面遷移の関数式は、以下のように書きます。
Navigate(遷移先の画面名)
動作確認(テスト実行)
ここまでの実装がちゃんとできているか、動作確認してみます。
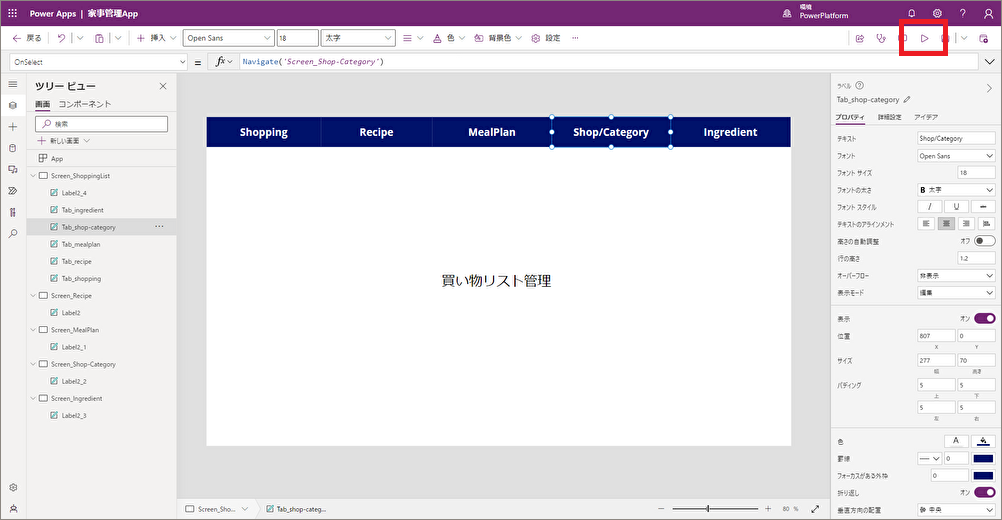
1.右上の▷アイコンをクリックします。

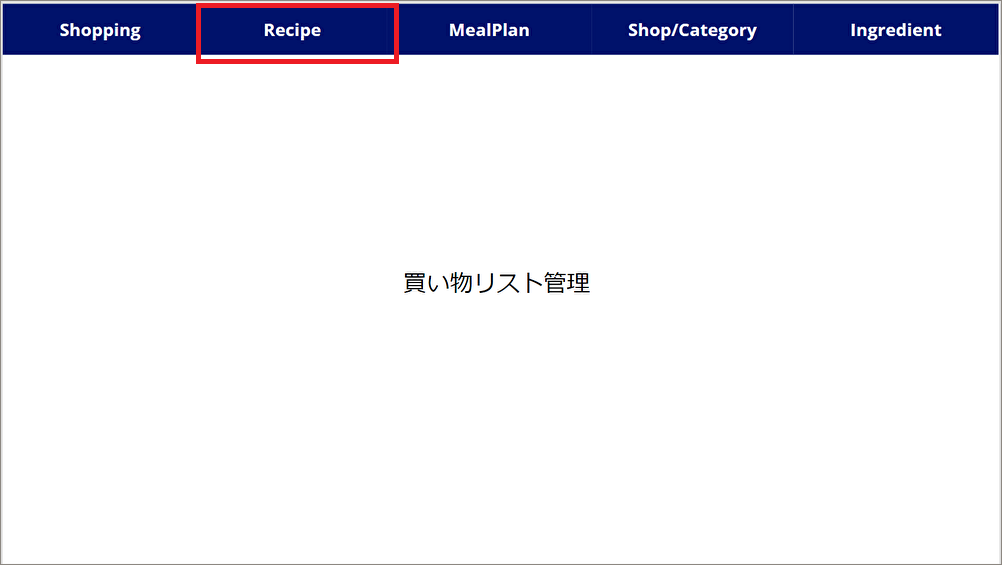
2.先ほど「OnSelect」プロパティに「Navigate」関数式を実装した、Recipeタブをクリックします。

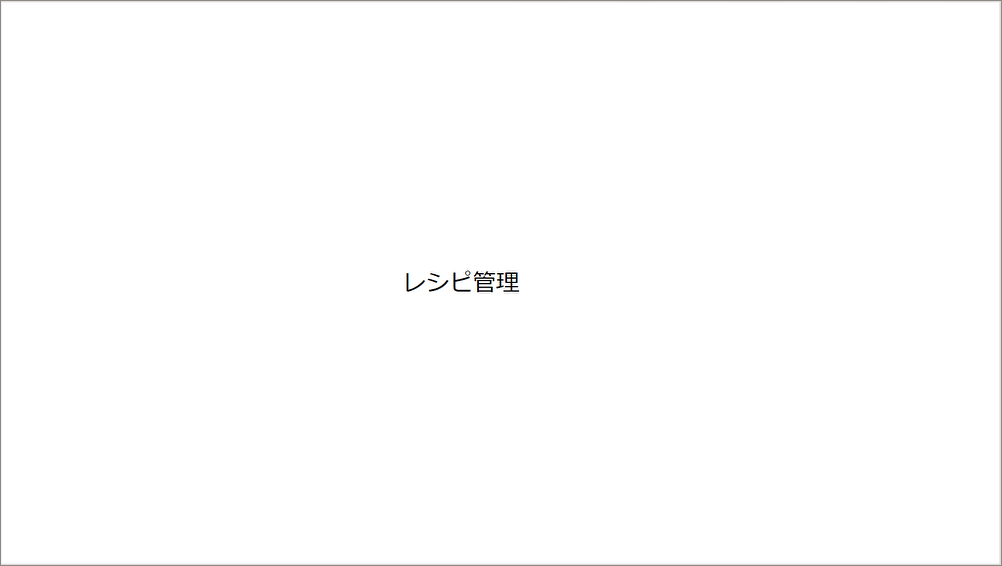
3.レシピ管理画面に遷移すれば、動作確認はOKです。

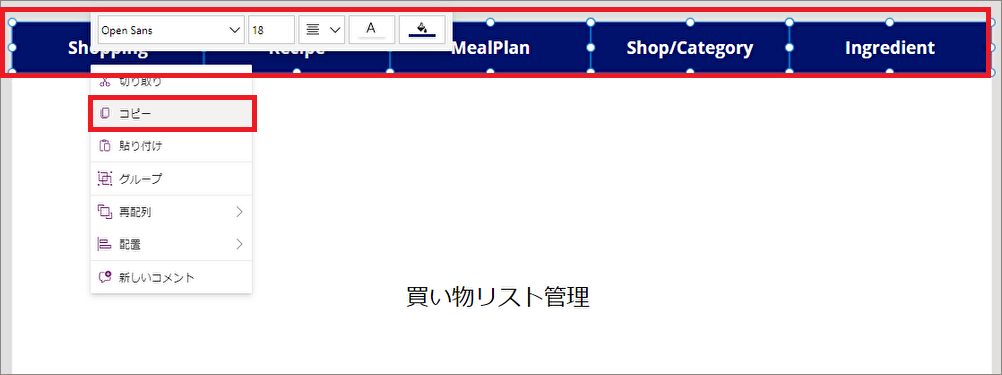
4.その他のタブも同様に、「OnSelect」プロパティで「Navigate」関数式を書いたら、買い物リスト管理画面の上部のタブをすべてコピーします。
※コピーするコントロールを選択し、右クリック>コピーで、コピーできます

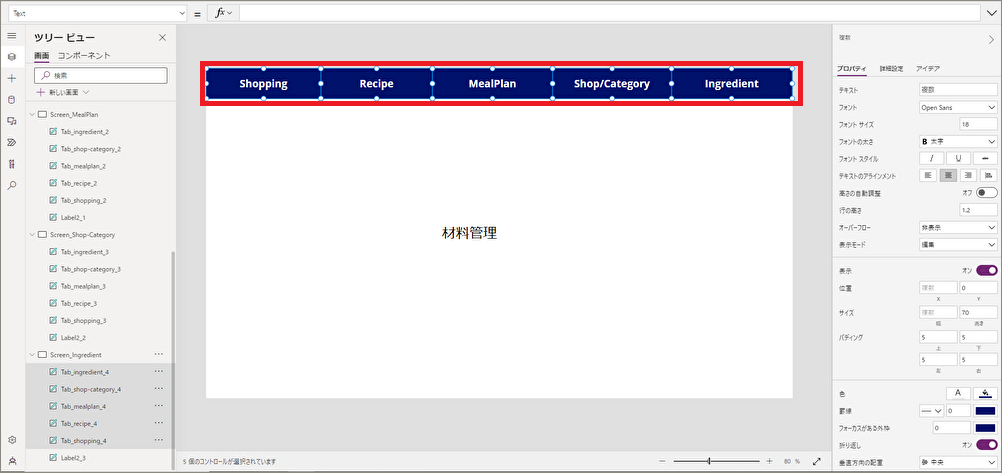
5.そのほかの画面を開きペーストすると、コピーしたタブが貼り付けられます。

画面の構成要素である「コントロール」は選択して、他の画面にコピー&ペーストができます。
コピーした際、「OnSelect」等のプロパティの設定もコピーされます。
最後に
本日は、Power Appsのキャンバスアプリの基本的な構成要素と、画面遷移を解説しました。
キャンバスアプリは、画面、コントロール、プロパティで構成されていて、アプリの開発はこれらを設定する作業になります。
例えばボタンクリック時の画面遷移を実装するときは、クリックするコントロールを選択し、「OnSelect」プロパティに「Navigate(遷移先の画面名)」と入力します。
実装の手戻りを少なくするため、少し実装したら、動作確認して保存するようにしましょう。
アプリ画面やボタンの作成はパワポ資料作成と同じ要領なので、使いやすいですぞ。